01.09.2021 > news and events
Responsive vs mobile first
e no, non è solo una questione
di design!
TAGS: BRANDING /
GRAPHIC DESIGN /
COMPANY PROFILE
GRAPHIC DESIGN /
COMPANY PROFILE
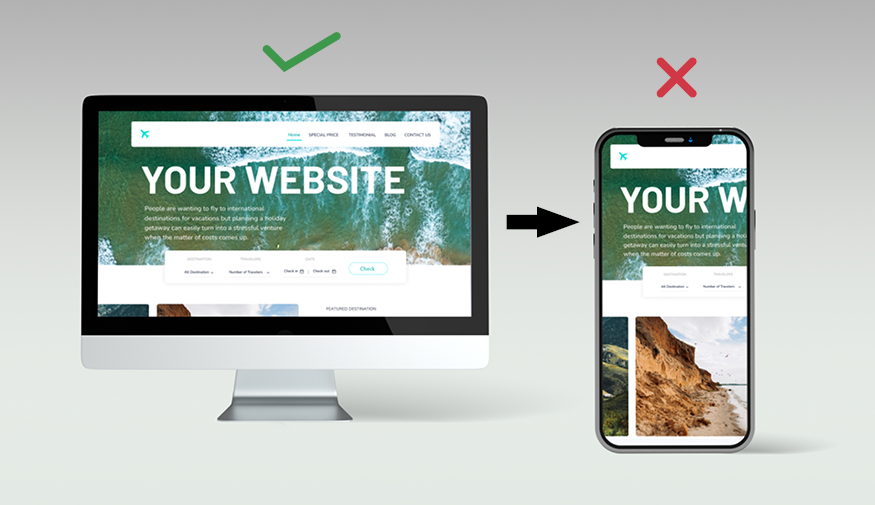
Ti è mai capitato di andare su un sito dal tuo smartphone, e trovarti di fronte a testi troppo piccoli per essere leggibili, o con contenuti che si vedono solo a metà, o di dover scrollare all’infinito per trovare l’informazione principale?
Bene, ti sei imbattuto in un sito non pensato per la fruizione mobile. Questo non capita solo nei siti realizzati “home-made”, ma anche ad aziende strutturate.

L’attenzione verso la fruizione mobile è diventata ormai una priorità dal momento che la maggior parte del traffico web complessivo avviene su piattaforme mobili. Questo significa che ottimizzare un sito per i dispositivi mobili non è più una opzione, ma un obbligo che giova non solo gli utenti la cui fruizione sarà migliorata, ma anche al posizionamento sui motori di ricerca.
Infatti una grafica che non si adatta bene alla fruizione mobile può dare luogo ad esperienze di navigazione difficili, frustranti o addirittura del tutto insoddisfacenti, portando gli utenti a ricercare gli stessi prodotti o servizi su pagine meglio navigabili (magari dei competitor). Inoltre l’algoritmo di Google posiziona meglio i siti pensati in una prospettiva che mette al centro la fruizione mobile.
Prima di addentrarci sui vantaggi dell’approccio mobile-first, facciamo un passo indietro e capiamo da cosa origina questo trend.
La tendenza a pensare alla progettazione dei siti in un’ottica mobile non è una novità, ma una prassi ormai presente già da qualche anno. Quello che è cambiato è però l’approccio alla progettazione.
Il primo approccio sviluppato è quello del design scalabile, che consiste nella progettazione del sito in versione desktop, in modo che si potesse scalare automaticamente alla dimensione dello schermo su cui viene fruito. Questo approccio funziona se vengono rispettati alcuni limiti, sacrificando l’originalità: layout a una sola griglia verticale, utilizzo di font abbastanza grandi, call to action ben evidenziate.
Infatti una grafica che non si adatta bene alla fruizione mobile può dare luogo ad esperienze di navigazione difficili, frustranti o addirittura del tutto insoddisfacenti, portando gli utenti a ricercare gli stessi prodotti o servizi su pagine meglio navigabili (magari dei competitor). Inoltre l’algoritmo di Google posiziona meglio i siti pensati in una prospettiva che mette al centro la fruizione mobile.
Prima di addentrarci sui vantaggi dell’approccio mobile-first, facciamo un passo indietro e capiamo da cosa origina questo trend.
La tendenza a pensare alla progettazione dei siti in un’ottica mobile non è una novità, ma una prassi ormai presente già da qualche anno. Quello che è cambiato è però l’approccio alla progettazione.
Il primo approccio sviluppato è quello del design scalabile, che consiste nella progettazione del sito in versione desktop, in modo che si potesse scalare automaticamente alla dimensione dello schermo su cui viene fruito. Questo approccio funziona se vengono rispettati alcuni limiti, sacrificando l’originalità: layout a una sola griglia verticale, utilizzo di font abbastanza grandi, call to action ben evidenziate.

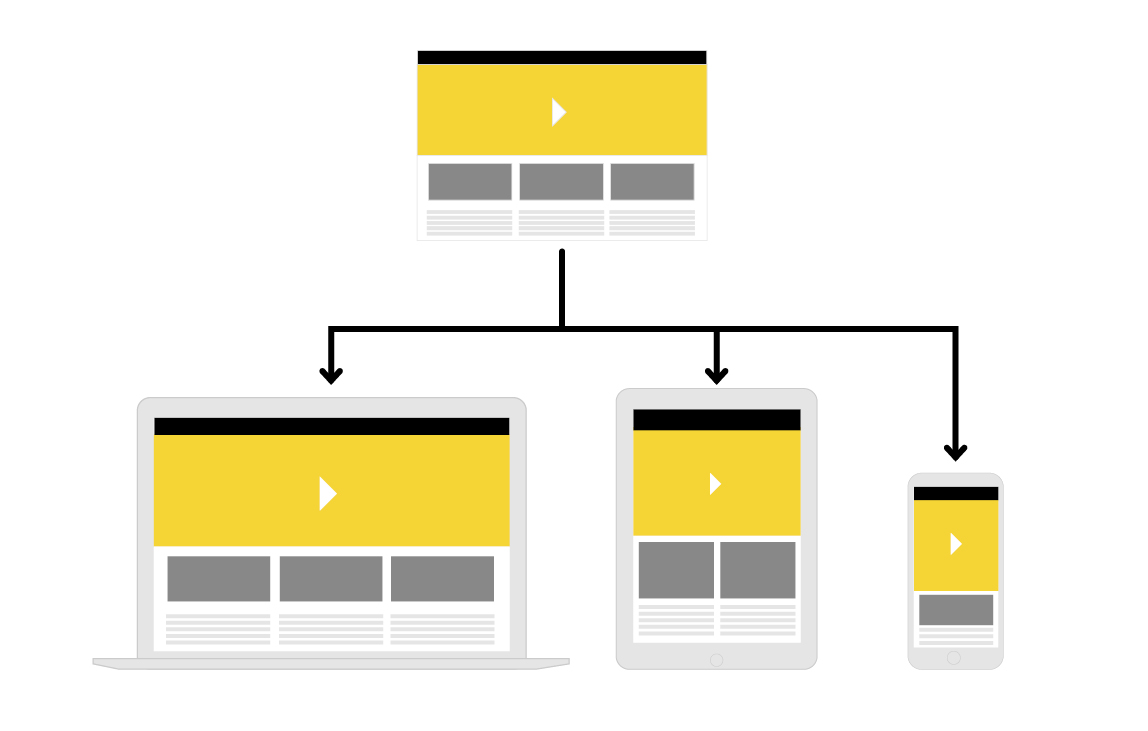
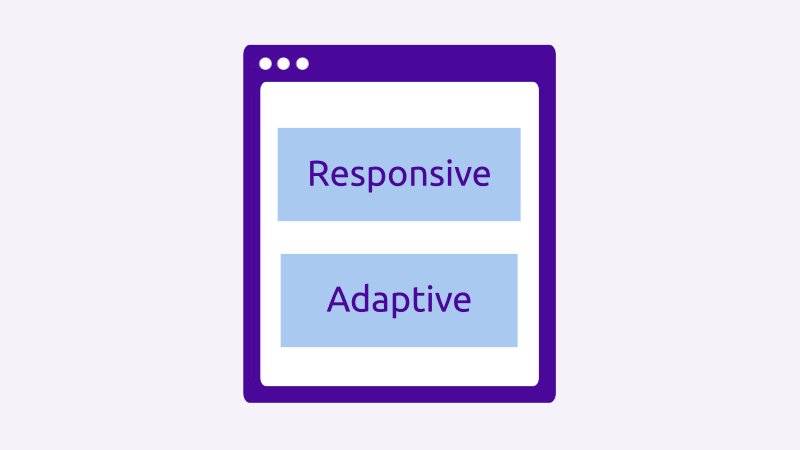
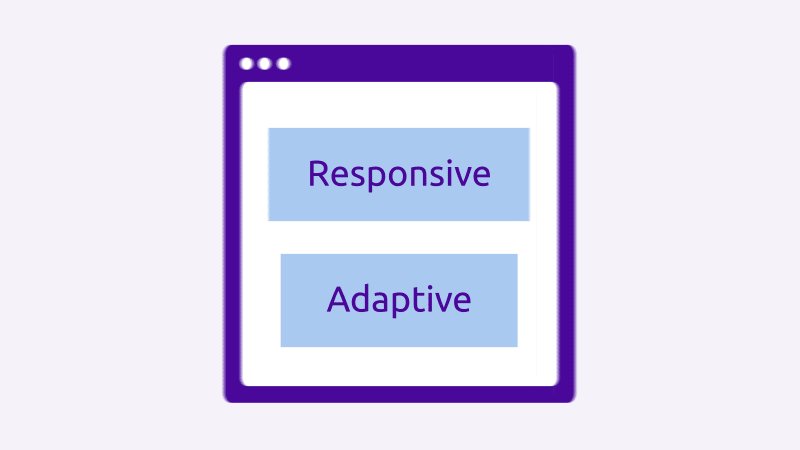
Un passo avanti è arrivato con il design adattivo, in cui venivano progettati diversi layout per diverse risoluzioni dello schermo. Quando un utente apre un sito, il browser definisce risoluzione e proporzioni come fattori per caricare il giusto layout per quello specifico dispositivo. Questo approccio ovviamente comportava un maggiore lavoro da parte di designer e sviluppatori, poiché i diversi layout dovevano essere realizzati uno ad uno.

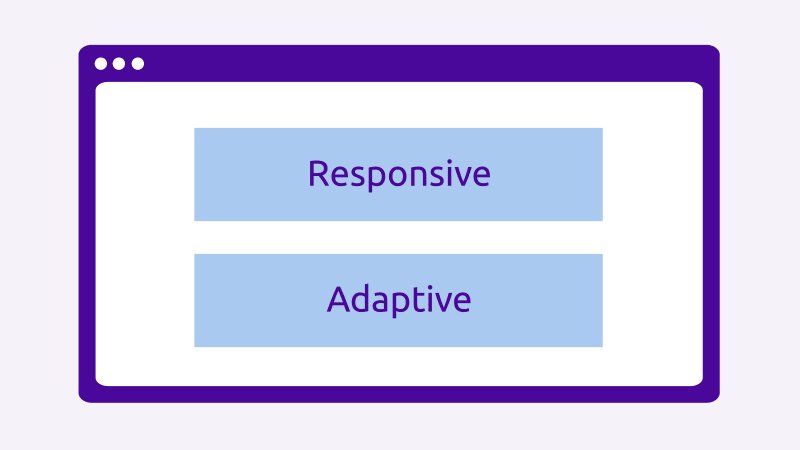
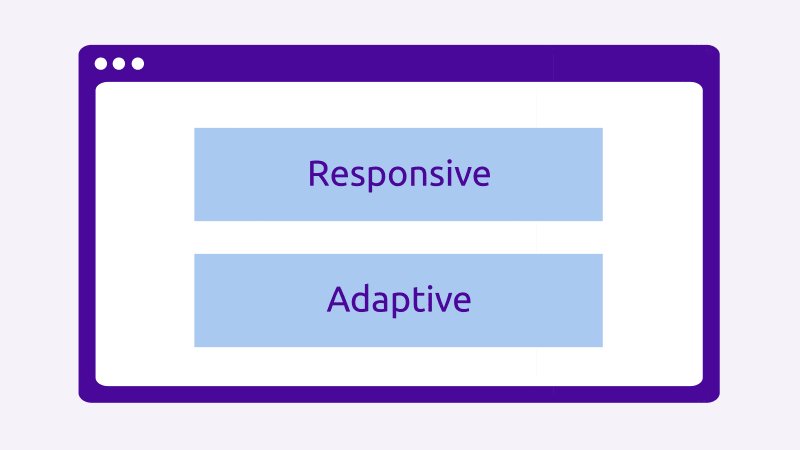
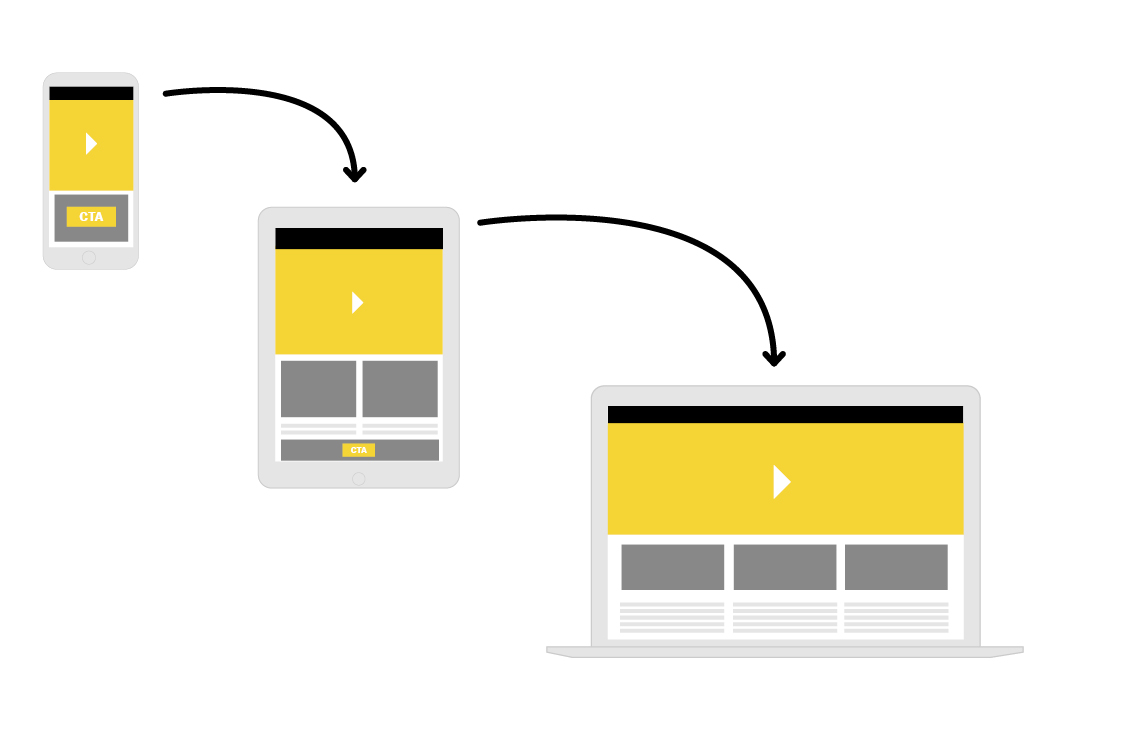
La naturale evoluzione di questo approccio “basic” consiste nel design responsive, in cui si parte dalla progettazione della versione desktop del sito, sfruttando una serie di regole definite a monte che consentono un adattamento ottimale per i dispositivi mobili: non è tutto il design che si rimpicciolisce proporzionalmente, ma vengono inserite regole per i componenti principali, ad esempio: “se l’orientamento dello schermo dello smartphone passa da verticale a orizzontale, adatta le immagini per riempire lo schermo”.

Questa metodologia consente agli utenti di avere un’esperienza di utilizzo ottimale indipendentemente dal dispositivo utilizzato, e ai designer di avere un migliore controllo dell’effetto finale e una maggiore libertà progettuale.
Dal punto di vista dell’effetto finale, design adattivo e responsive sono sovrapponibili: entrambi si adattano a diverse risoluzioni dello schermo, solo che nel design adattivo viene caricata una nuova pagina al cambiamento della risoluzione dello schermo, mentre nel design responsive la variazione avviene in maniera fluida, poiché parte da uno stesso layout.
Dal punto di vista dell’effetto finale, design adattivo e responsive sono sovrapponibili: entrambi si adattano a diverse risoluzioni dello schermo, solo che nel design adattivo viene caricata una nuova pagina al cambiamento della risoluzione dello schermo, mentre nel design responsive la variazione avviene in maniera fluida, poiché parte da uno stesso layout.

* fonte dell'immagine
In ogni caso entrambe queste metodologie rispecchiano l’evoluzione del web, originariamente desktop-centrica.
Il fatto di pensare ai siti primariamente su desktop e poi adattarli al mobile, comporta il fatto che spesso le versioni mobile risultano le “brutte copie” delle sorelle desktop.
Il fatto di pensare ai siti primariamente su desktop e poi adattarli al mobile, comporta il fatto che spesso le versioni mobile risultano le “brutte copie” delle sorelle desktop.

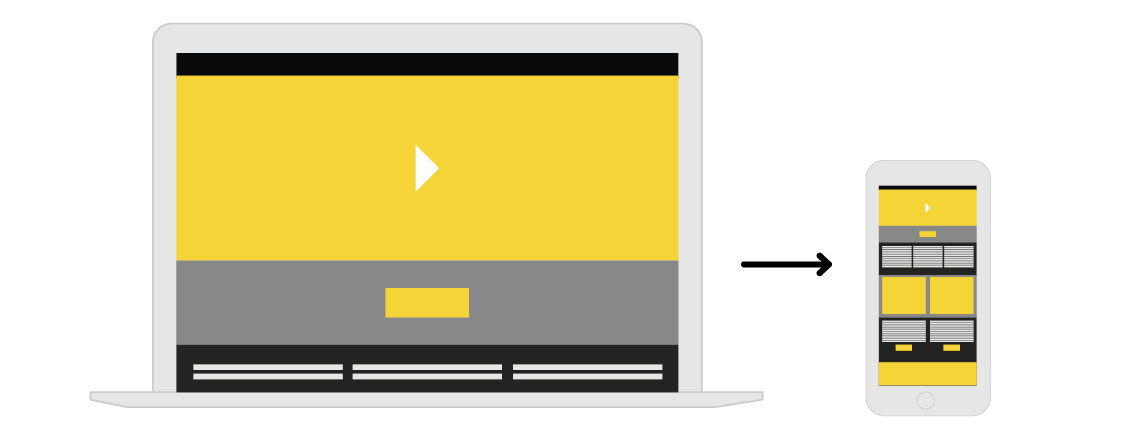
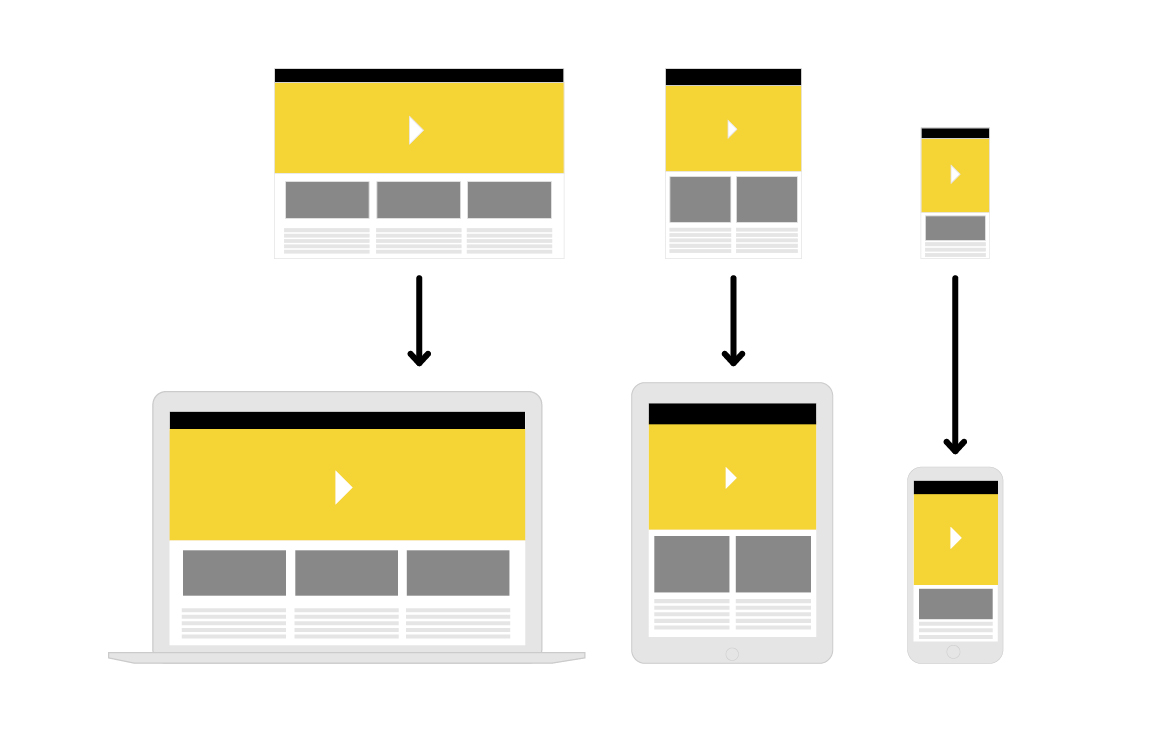
La logica “mobile first” parte invece dal presupposto secondo cui, se la maggior parte degli utenti accede al web da dispositivi mobile, perché non progettare prioritariamente per questi? Diversamente dagli approcci precedenti, in questo caso il designer, nel pensare al sito web, parte dalla progettazione su mobile, per poi pensare come adattarlo su desktop.
Ragionare in ottica prioritariamente mobile, non significa solo adattare, ma ripensare completamente ai contenuti da mostrare, alla loro struttura e priorità dato lo spazio limitato degli schermi mobile.
Ragionare in ottica prioritariamente mobile, non significa solo adattare, ma ripensare completamente ai contenuti da mostrare, alla loro struttura e priorità dato lo spazio limitato degli schermi mobile.

Il design in altre parole deve tenere conto delle limitazioni di spazio, rimuovendo o collassando gli elementi non strettamente necessari (che invece possono essere mantenuti nella versione desktop). Le necessità degli utenti mobile e desktop sono infatti diverse: gli utenti desktop cercano informazioni più dettagliate, mentre l’utilizzo mobile presuppone una maggiore rapidità nel reperimento delle info principali e nel far capire all’utente in modo chiaro le azioni da compiere.
La diatriba tra i vari approcci non è però soltanto una questione di design.
Le connessioni da dispositivi mobili hanno subito un aumento significativo negli ultimi 10 anni rispetto alle connessioni da desktop; inoltre la progettazione mobile, con i contenuti essenziali, consente un caricamento più rapido delle pagine (un sito che si carica in 1 secondo ha un tasso di conversione 3 volte superiore rispetto a un sito che si carica in 5 secondi).
Ma l’aspetto più importante riguarda un migliore posizionamento sui motori di ricerca. Infatti i risultati forniti da Google sono basati su precisi algoritmi che hanno subito cambiamenti radicali negli ultimi anni: se qualche tempo fa erano privilegiati siti responsive, ora sono privilegiati i siti mobile-first.
La diatriba tra i vari approcci non è però soltanto una questione di design.
Le connessioni da dispositivi mobili hanno subito un aumento significativo negli ultimi 10 anni rispetto alle connessioni da desktop; inoltre la progettazione mobile, con i contenuti essenziali, consente un caricamento più rapido delle pagine (un sito che si carica in 1 secondo ha un tasso di conversione 3 volte superiore rispetto a un sito che si carica in 5 secondi).
Ma l’aspetto più importante riguarda un migliore posizionamento sui motori di ricerca. Infatti i risultati forniti da Google sono basati su precisi algoritmi che hanno subito cambiamenti radicali negli ultimi anni: se qualche tempo fa erano privilegiati siti responsive, ora sono privilegiati i siti mobile-first.

* fonte dell'immagine
Detto questo, esistono ancora delle nicchie, soprattutto in ambito b2b, in cui la fruizione desktop è ancora quella preferita dalla maggior parte degli utenti, e di questo occorre tenere conto quando si inizia la progettazione strategica di un sito web.
Scopri i nostri progetti di Web Design.
CONTATTACI PER MAGGIORI INFORMAZIONI, RACCONTACI IL TUO PROGETTO E FACCIAMO BRANDING INSIEME!
Segui tutti gli aggiornamenti Visualcom sul nostro Diario, sui canali social e iscriviti alla newsletter.
Hai domande relative a comunicazione o marketing a cui vorresti dare una risposta?
Scrivici i tuoi dubbi e ti risponderemo.
Scopri i nostri progetti di Web Design.
CONTATTACI PER MAGGIORI INFORMAZIONI, RACCONTACI IL TUO PROGETTO E FACCIAMO BRANDING INSIEME!
Segui tutti gli aggiornamenti Visualcom sul nostro Diario, sui canali social e iscriviti alla newsletter.
Hai domande relative a comunicazione o marketing a cui vorresti dare una risposta?
Scrivici i tuoi dubbi e ti risponderemo.

