Cliente: WONDERWARE / CFT
Anno: 2021

Trovare, non cercare
Funzioni al centro
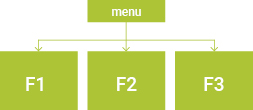
navigazione orizzontale, che mette al centro di tutto la funzione
navigazione orizzontale, che mette al centro di tutto la funzione


flessibilità
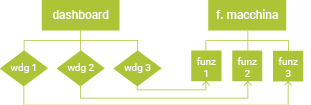
Mattoni componibili
interfaccia composta da unità modulari, in modo da configurare facilmente l’interfaccia a seconda della composizione della macchina
interfaccia composta da unità modulari, in modo da configurare facilmente l’interfaccia a seconda della composizione della macchina


continuità
Ritrovarsi, sempre
design coesivo e meccanismi di navigazione uniformi su tutta l’interfaccia e composti da pochi passaggi
design coesivo e meccanismi di navigazione uniformi su tutta l’interfaccia e composti da pochi passaggi

Uno degli elementi innovativi di questo progetto, è che si voleva progettare un HMI con un approccio diverso non soltanto dal punto di vista estetico ma anche logico rispetto alla vecchia HMI di CFT.
Siccome CFT produce diverse macchine a partire da moduli simili diversamente configurati, l’obiettivo era quello di progettare una hmi ad elementi modulari e navigazione per oggetti/funzioni. Nella progettazione della gui si è tenuto conto di tre obiettivi fondamentali da raggiungere: la flessibilità di utilizzo, non solo per configurare facilmente l'interfaccia in base alla macchina di riferimento, ma anche la possibilitò di creare una dashboard personalizzabile in cui sia possibile per l’utente scegliere quali widget visualizzare per una veloce overview dei principali parametri, in modo che non sia necessario cercare le informazioni all'interno degli annidamenti dell'interfaccia. L'ultimo dei tre obiettivi ha riguardato la necessità di sviluppare un sistema visivo attraverso il quale l'utente potesse ritrovarsi sempre, senza generare fraintendimenti o dubbi interpretativi.
Siccome CFT produce diverse macchine a partire da moduli simili diversamente configurati, l’obiettivo era quello di progettare una hmi ad elementi modulari e navigazione per oggetti/funzioni. Nella progettazione della gui si è tenuto conto di tre obiettivi fondamentali da raggiungere: la flessibilità di utilizzo, non solo per configurare facilmente l'interfaccia in base alla macchina di riferimento, ma anche la possibilitò di creare una dashboard personalizzabile in cui sia possibile per l’utente scegliere quali widget visualizzare per una veloce overview dei principali parametri, in modo che non sia necessario cercare le informazioni all'interno degli annidamenti dell'interfaccia. L'ultimo dei tre obiettivi ha riguardato la necessità di sviluppare un sistema visivo attraverso il quale l'utente potesse ritrovarsi sempre, senza generare fraintendimenti o dubbi interpretativi.

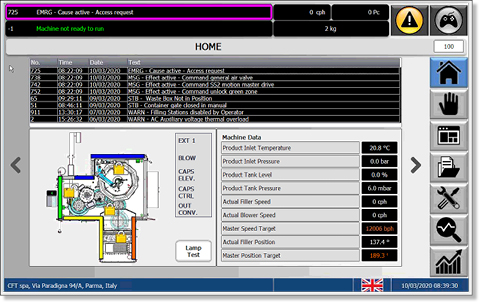
STESSA HOME, DUE
APPROCCI DIVERSI

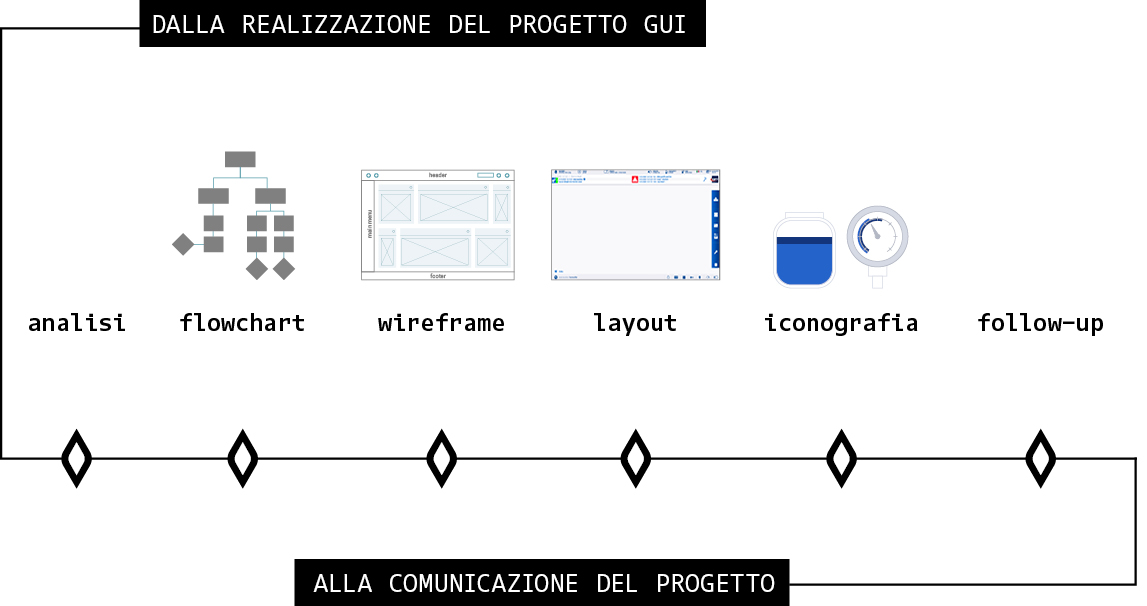
La prima fase è di ascolto, è necessario infatti conoscere l’interfaccia attuale, gli obiettivi che si vogliono raggiungere e i vari input del cliente. Poi si passa alla sintesi delle informazioni, da uno schema generale, fino a uno schema che riguarda la definizione degli spazi. Il wireframe inizia poi ad affinarsi con il design dei vari elementi che si vanno a comporre nel layout, infine viene la parte iconografica. C’è in ogni fase un continuo confronto col cliente, attraverso check point periodici e poi, quando si passa allo sviluppo, esiste una fase di follow-up.

La gestione dello spazio influisce sulle relazioni che intervengono nello spazio: se le informazioni sono collocate correttamente le troverò facilmente.
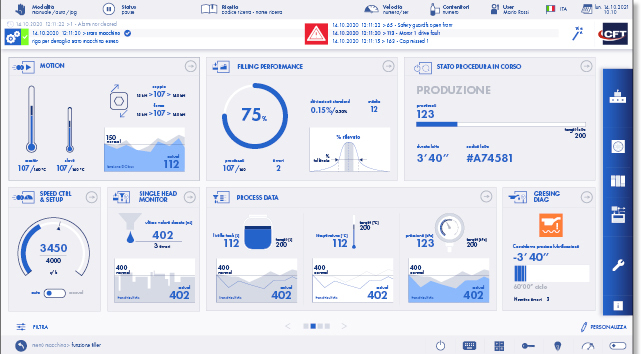
L’interfaccia è pensata per essere facile da utilizzare soprattutto per l’utilizzatore non esperto, in luoghi di lavoro in cui c’è un forte turnover degli utenti, con l’obiettivo di massimizzare la consapevolezza situazionale. Si è voluto dare massima visibilità alle informazioni principali sullo stato della macchina e sugli allarmi attivi. Ogni posizionamento è pensato non in termini estetici, ma in base alla gerarchia delle informazioni da veicolare, anche in base ai pattern di lettura (ovvero in base a come il cervello scansiona la pagina). Per quanto riguarda l’utilizzo fisico, si è tenuto conto anche del fattore “ergonomico”, posizionando il menu principale sulla destra, in modo che mentre si effettuano le scelte principali, la mano non occulti mai il frame principale che contiene le informazioni o le funzioni.
L’interfaccia è pensata per essere facile da utilizzare soprattutto per l’utilizzatore non esperto, in luoghi di lavoro in cui c’è un forte turnover degli utenti, con l’obiettivo di massimizzare la consapevolezza situazionale. Si è voluto dare massima visibilità alle informazioni principali sullo stato della macchina e sugli allarmi attivi. Ogni posizionamento è pensato non in termini estetici, ma in base alla gerarchia delle informazioni da veicolare, anche in base ai pattern di lettura (ovvero in base a come il cervello scansiona la pagina). Per quanto riguarda l’utilizzo fisico, si è tenuto conto anche del fattore “ergonomico”, posizionando il menu principale sulla destra, in modo che mentre si effettuano le scelte principali, la mano non occulti mai il frame principale che contiene le informazioni o le funzioni.

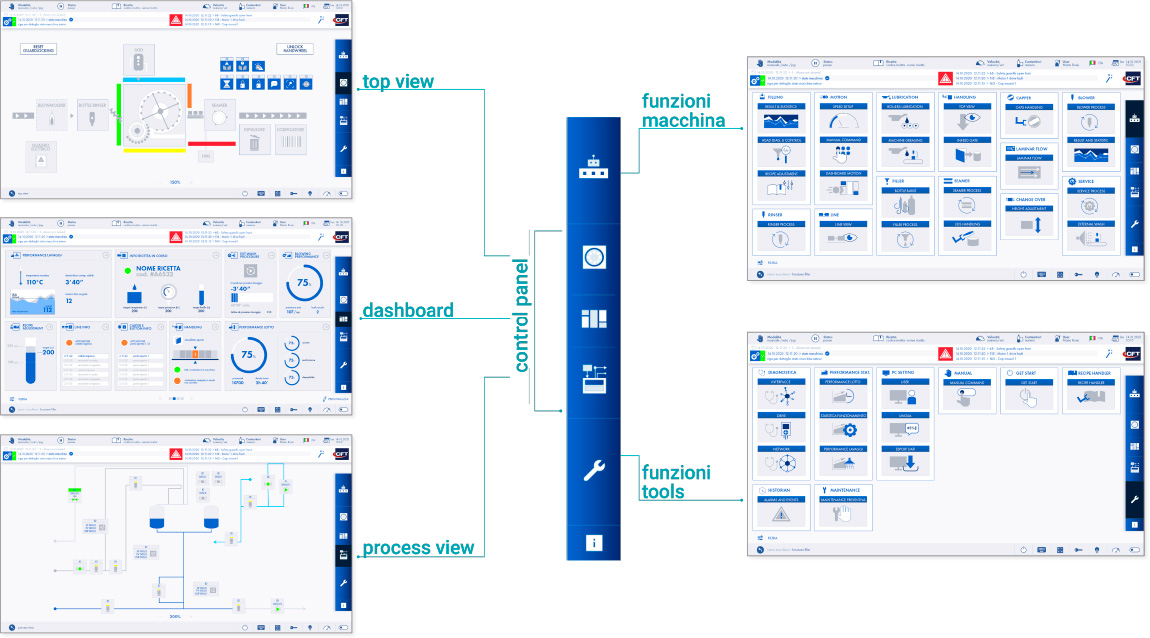
Il menu principale, sulla destra si articola attraverso un panello di controllo/regia che dà la possibilità di avere tre diverse overview sulla macchina: la dashboard con i widget preferiti dall’utente, la top view e la process view. I widget sono pensati in modo da essere autodescrittivi, per un’immediata comprensione al colpo d’occhio. Dal widget si ha accesso alla funzione specifica. La possibilità di integrare gestures multitouch ha espanso la potenzialità dell’interfaccia: ci ha dato la possibilità di realizzare alcune schermate in cui a un differente livello di ingrandimento corrispondevano diverse informazioni visualizzate. Le singole funzioni sono organizzate secondo due macro-raggruppamenti: funzioni macchina e funzioni tools (con impostazioni più generali e di controllo). Le singole funzioni sono raccolte all’interno di raggruppamenti omogenei, per cui - ad esempio - tutte le funzioni che riguardano il riempimento (anche quelle trasversali, di statistica e diagnostica) sono raggruppate nel gruppo filling.

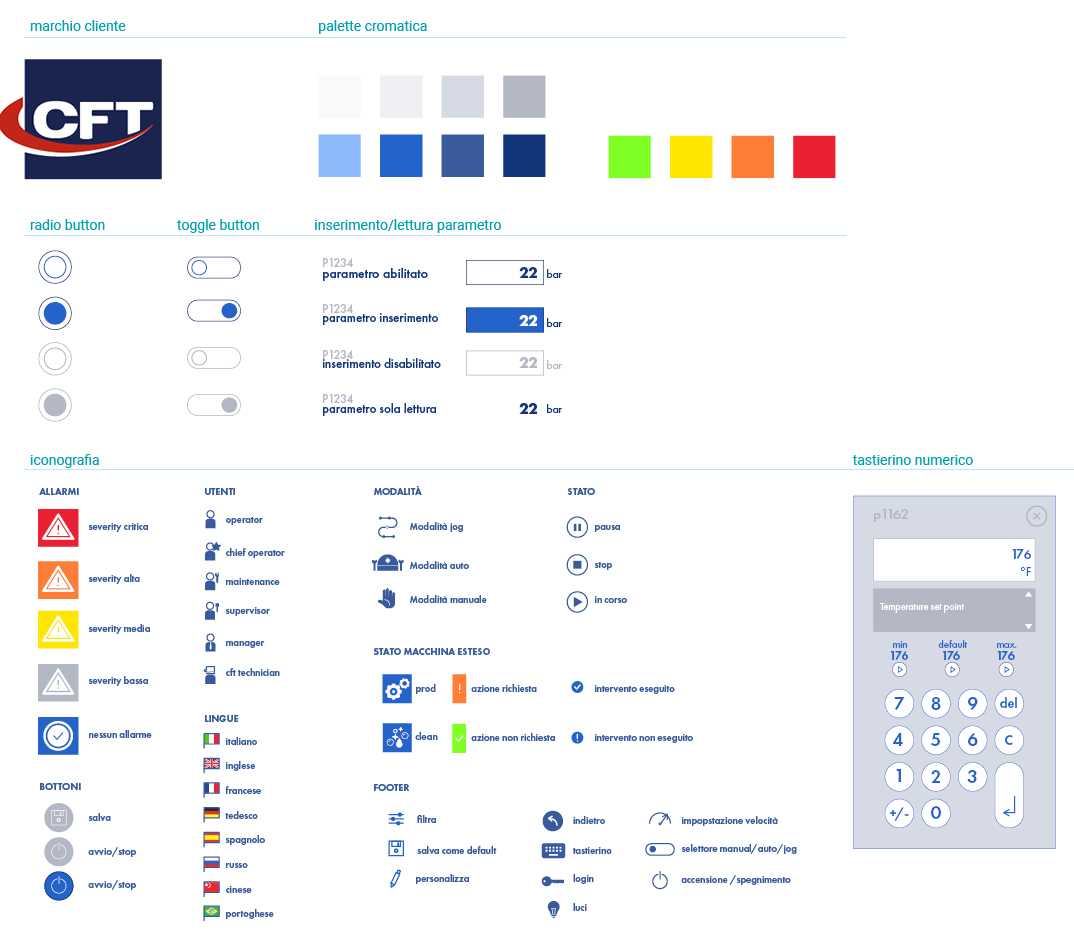
L’aspetto di un oggetto non riguarda l’estetica di quell’oggetto (o meglio, se poi riesce ad essere anche bello da vedere, tanto meglio), ma è informativo della natura di quell’oggetto.
Il sistema visivo è stato studiato coerentemente con l’immagine aziendale (in riferimento alle forme a alla palette), ed in maniera coesiva (lo stesso aspetto accomuna oggetti simili). Si è cercato di sintetizzare al massimo attraverso icone (di cui qui vedete una minima parte) e widget autodescrittivi le informazioni. In questo modo a colpo d’occhio si può trovare tutto senza leggere, inoltre si minimizza l’esigenza di traduzioni.
Il sistema visivo è stato studiato coerentemente con l’immagine aziendale (in riferimento alle forme a alla palette), ed in maniera coesiva (lo stesso aspetto accomuna oggetti simili). Si è cercato di sintetizzare al massimo attraverso icone (di cui qui vedete una minima parte) e widget autodescrittivi le informazioni. In questo modo a colpo d’occhio si può trovare tutto senza leggere, inoltre si minimizza l’esigenza di traduzioni.