Client: WONDERWARE / CFT
Year: 2021

FINDING, NOT
SEARCHING
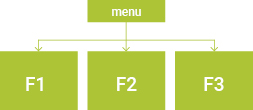
Function in the centre
horizontal navigation, where function is at the centre of everything.
horizontal navigation, where function is at the centre of everything.


FLEXIBILITY
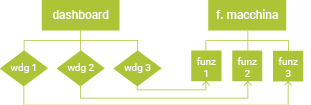
Modular bricks
interface composed of modular units, in order to easily configure the interface based on the machine composition
interface composed of modular units, in order to easily configure the interface based on the machine composition


CONTINUITY
Finding your way, always
cohesive design and uniform navigation mechanisms consisting of a few steps, across the interface
cohesive design and uniform navigation mechanisms consisting of a few steps, across the interface

One of the innovative aspects of this project, is the aim to design an HMI with a different approach not only in terms of aesthetics, but also in terms of logic, compared to the old CFT HMI.
Since CFT produces different machines starting from similar modules variously configurated, the goal was to design an HMI composed by modular elements and a object/function-based navigation. In the gui design, we wanted to achieve three fundamental goals: flexibility of use, not only to easily configurate the interface according to the specific machine, but also the possibility to create a customizable dashboard that allows the user to chose which widgets visualize for a quick overview of the main parameters, so that it is no longer necessary to search the informations inside the interface nesting. The last goal concerned the necessity to develop a visual system that could help the user not to get lost, and also not to cause misunderstandings of doubts of interpretation.
Since CFT produces different machines starting from similar modules variously configurated, the goal was to design an HMI composed by modular elements and a object/function-based navigation. In the gui design, we wanted to achieve three fundamental goals: flexibility of use, not only to easily configurate the interface according to the specific machine, but also the possibility to create a customizable dashboard that allows the user to chose which widgets visualize for a quick overview of the main parameters, so that it is no longer necessary to search the informations inside the interface nesting. The last goal concerned the necessity to develop a visual system that could help the user not to get lost, and also not to cause misunderstandings of doubts of interpretation.

SAME HOME
DIFFERENT APPROACHES
DIFFERENT APPROACHES

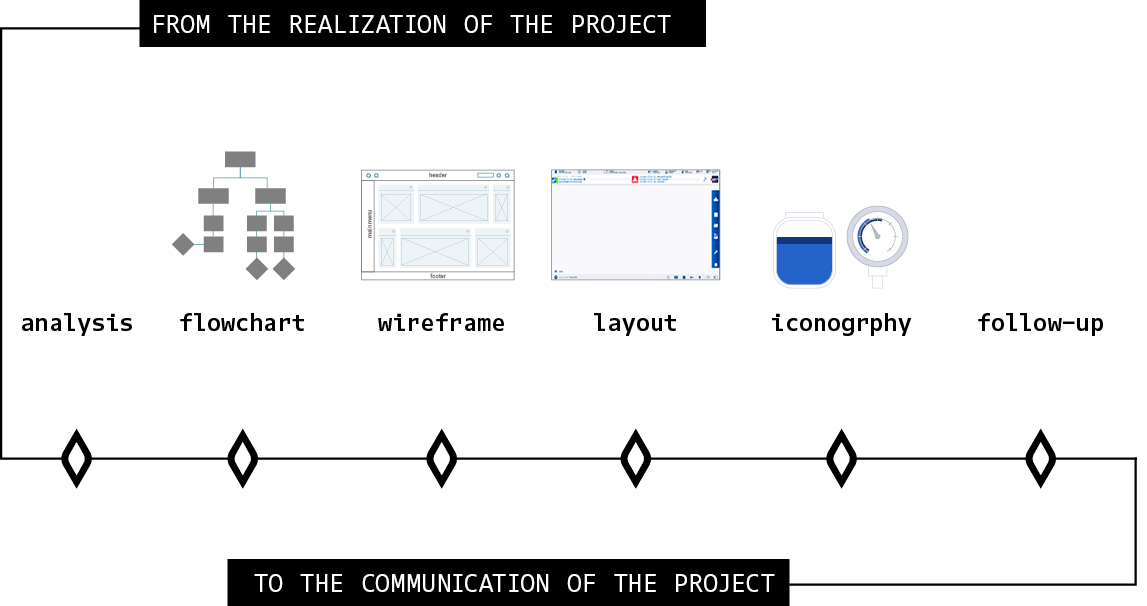
The first phase is listening. It is in fact necessary to get familiar with the current interface, to understand the objectives to be achieved and the various customer inputs. Then we move on to the information synthesis, from a general scheme, up to a scheme that defines the distribution of spaces. The wireframe then begins to refine with the design of various layout elements, and in the end comes the iconographic part. Through periodic check points at every stage there is a continuous dialogue with the customer, and then there is the follow-up phase, as the development process begins.

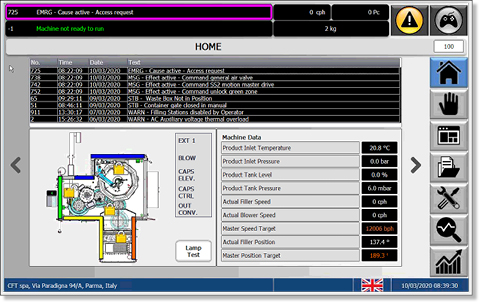
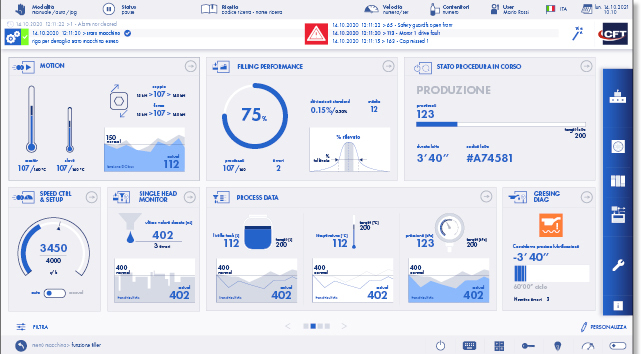
The management of space affects the relationships that interfere in space: if the information is correctly placed, I will find it easily.
The interface is designed to be easy to use especially for the non-expert user, in workplaces where there is a high turnover of users, with the aim of maximizing situational awareness. The intention was to give maximum visibility to the main information about the status of the machine and about active alarms. Each positioning is not designed in aesthetic terms, but is based on the hierarchy of information to be conveyed, and on the reading patterns (i.e. based on how the brain scans the page). As for the physical use, the "ergonomic" aspect was also taken into account, positioning the main menu on the right, so that while making the primary choices, the hand never hides the main frame that contains information or functions.

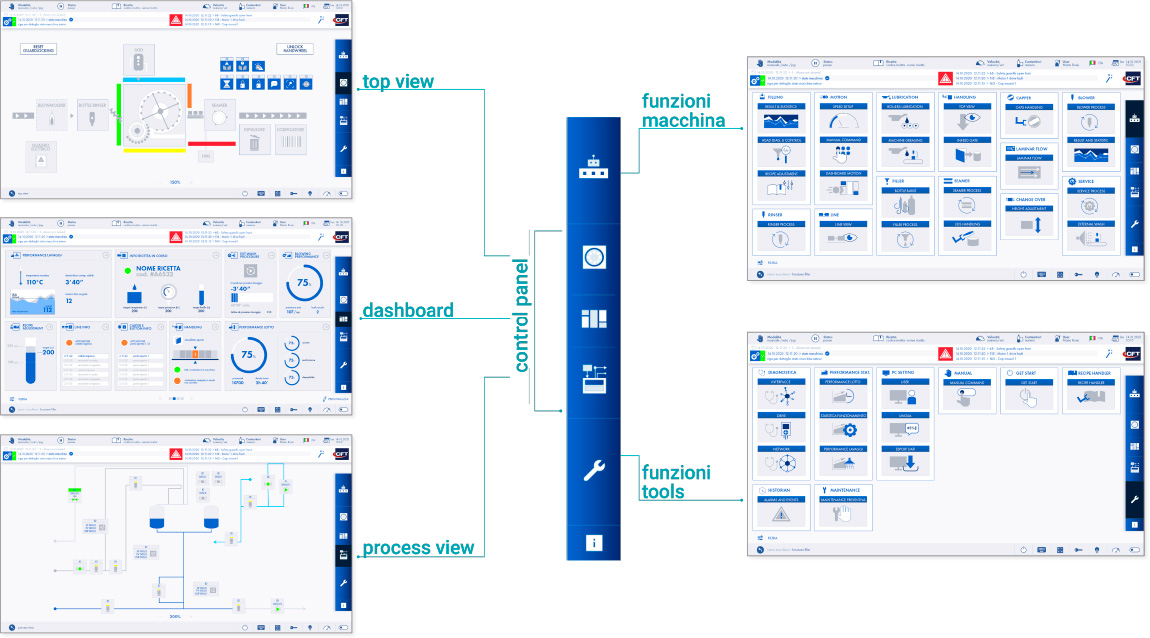
The main menu on the right, is divided into a control/direction panel that offers the possibility of having three different views of the machine: the dashboard with the user's favourite widgets, the top view and the process view. The widgets are designed to be self-describing, for an immediate comprehension at a glance, and they enable access to a specific function. The possibility of integrating multitouch gestures expanded the interface potential: it provided the possibility of creating screens in which various displayed information corresponds to a different zoom level. Individual functions are organized in two macro-groupings: machine functions and tools functions (with more general and control settings). Individual functions are collected within homogeneous groupings, so for example all the functions concerning filling (including transversal ones about statistics and diagnostics) are grouped in the filling group.

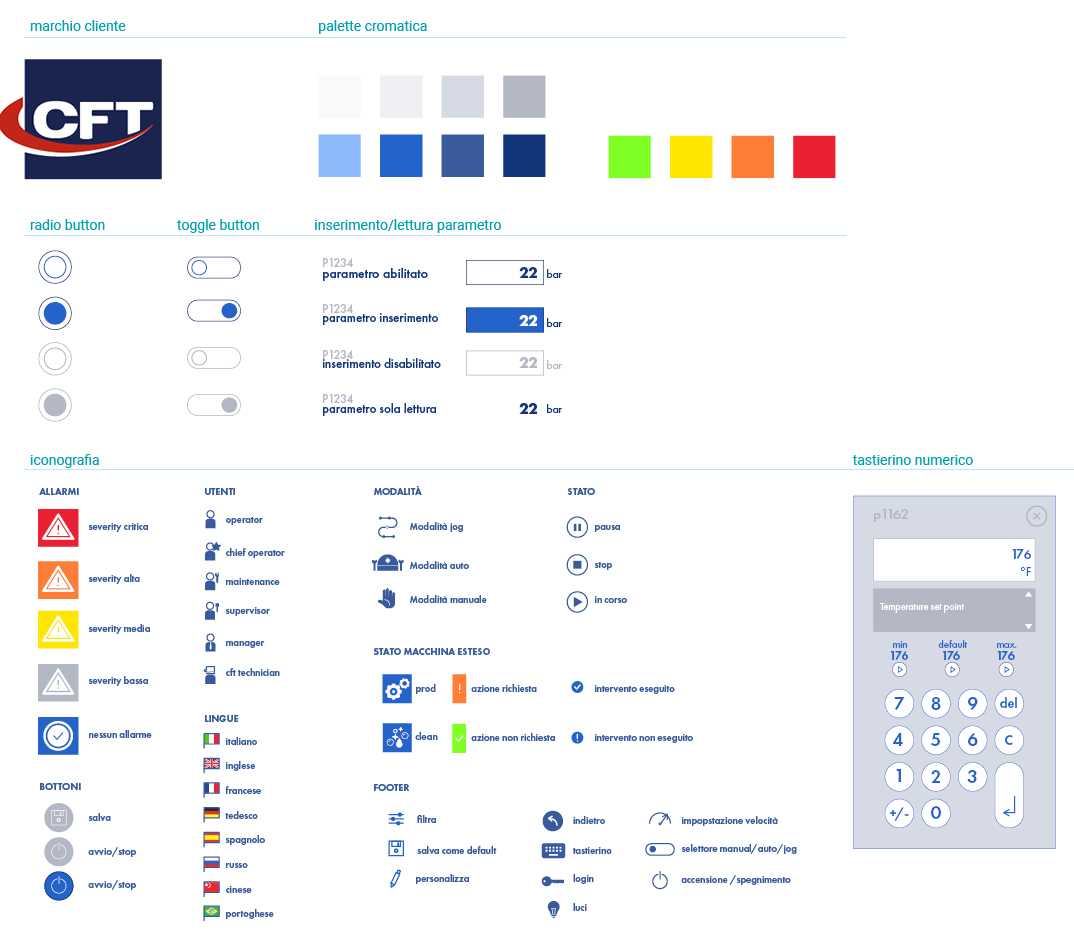
The appearance of an object is not about the aesthetics of that object (or rather, if it also manages to be beautiful to look at, so much the better), but it is informative about the nature of that object.
The visual system has been designed in consistency with the corporate image (with reference to the shapes and the colour palette), and in a cohesive way (the same appearance unites similar objects). We have tried to synthesize the information as much as possible through icons and self-describing widgets (of which you can see a small part here). This way, you can find everything at a glance without reading, and the need for translations is also minimized.