01.09.2021 > news and events
GUI, cos’è e come funziona?
LA BELLEZZA SOTTO LA SUPERFICIE
TAGS: BRANDING /
GRAPHIC DESIGN /
COMPANY PROFILE
GRAPHIC DESIGN /
COMPANY PROFILE
Il mondo della comunicazione visiva è - nell’immaginario collettivo - fatto di eccentrici creativi con le braccia tatuate, un approccio edonista alla vita e la testa tra le nuvole; allo stesso modo è pensiero diffuso che il prodotto creativo sia per forza qualcosa di talmente originale e memorabile, da non poter non essere notato per il suo aspetto.
Spiacente ma non è così, almeno non sempre.
A volte il prodotto della comunicazione visiva non solo deve includere una consistente dose di pragmatismo, ma soprattutto, per essere davvero efficace, a volte non deve essere notato. Anzi, deve essere un prolungamento naturale di ciò che il prodotto - che deve tradurre - esprime.
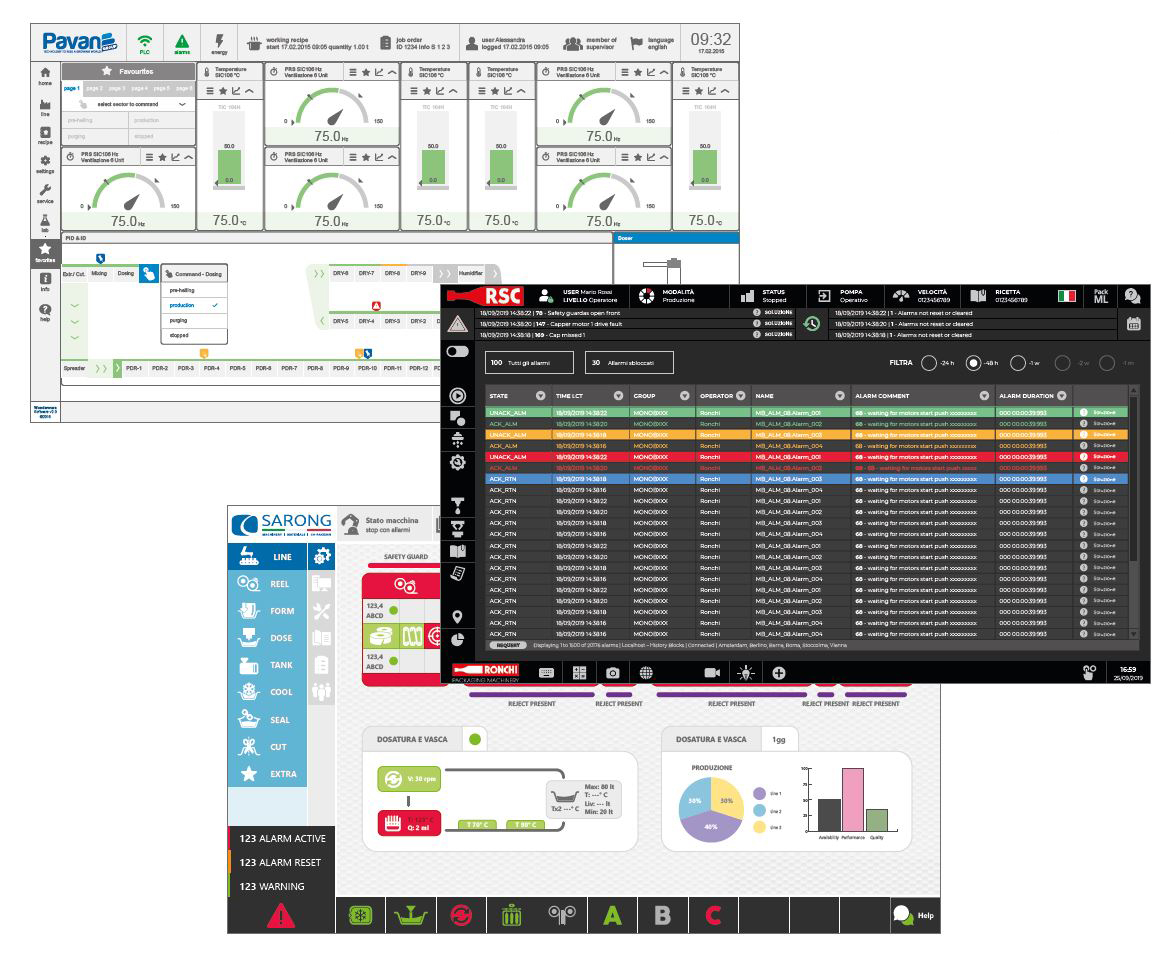
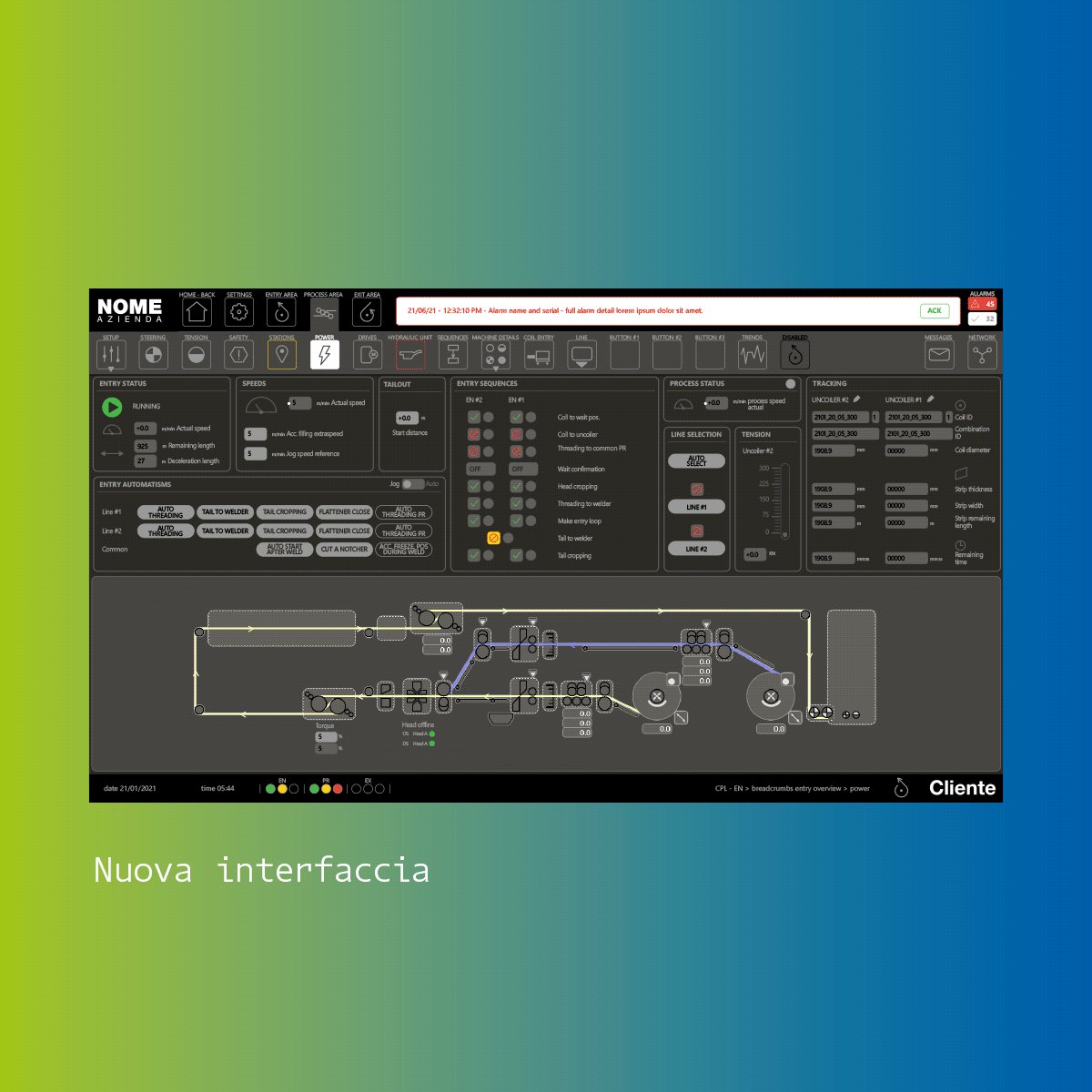
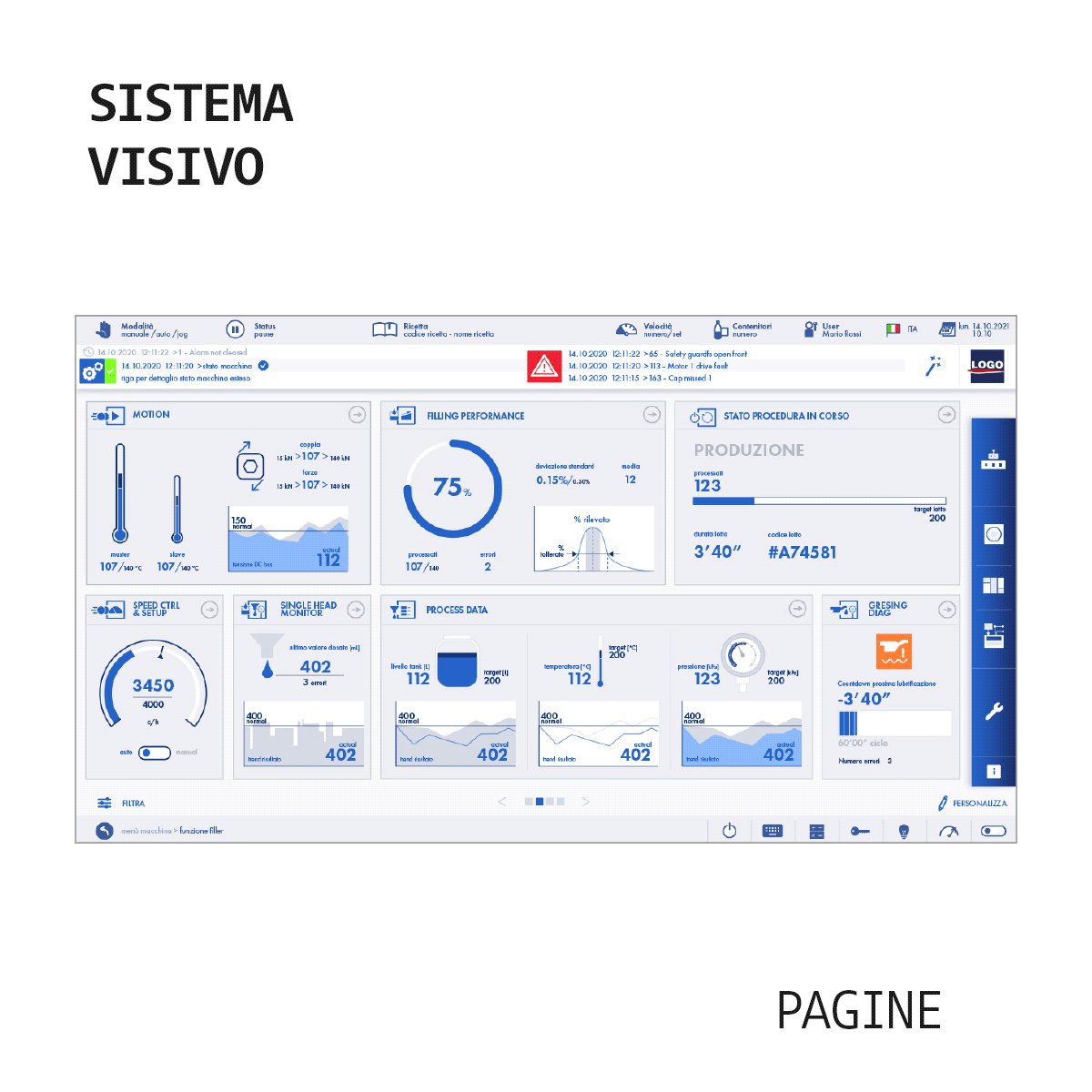
Per GUI, si intende la progettazione dell’interfaccia grafica di una macchina, che fa sì che l’interazione tra l’uomo e la macchina possa avvenire in modo visuale, e – in una certa misura - naturale.
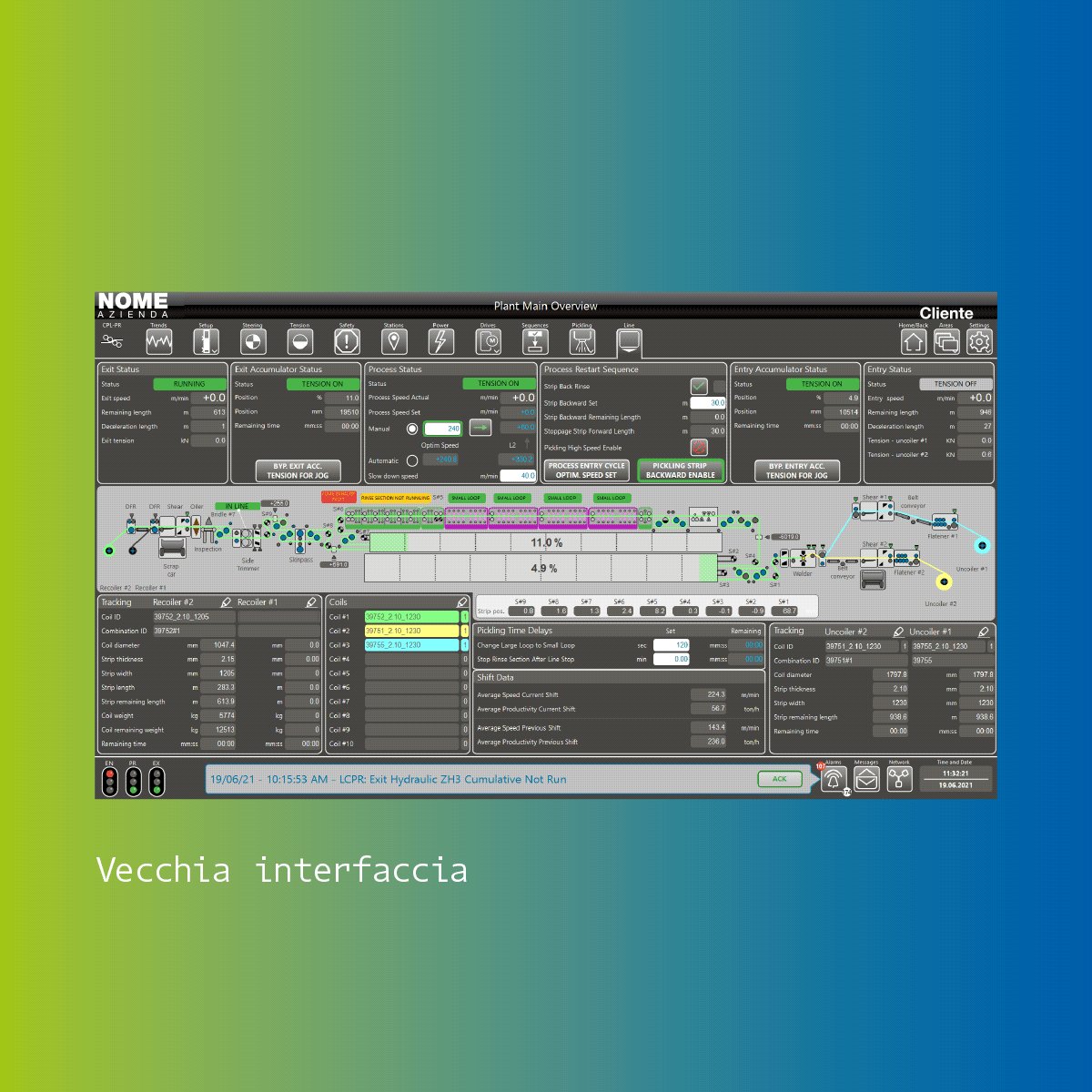
Quello che si vede (ovvero l’interfaccia grafica) è solo la punta dell’iceberg di una vastissima montagna sottomarina, la cui parte sommersa rappresenta tutta la complessità che la GUI e l’interfaccia uomo-macchina (HMI, Human-Machine Interface) devono tradurre in modo semplice, per essere efficaci.

Pensiamo ad esempio ai nostri smartphone: non c’è bisogno di nessuna spiegazione su come si utilizzano; non c’è niente di straordinariamente memorabile per il loro appeal. La loro bellezza sta nella facilità di utilizzo.
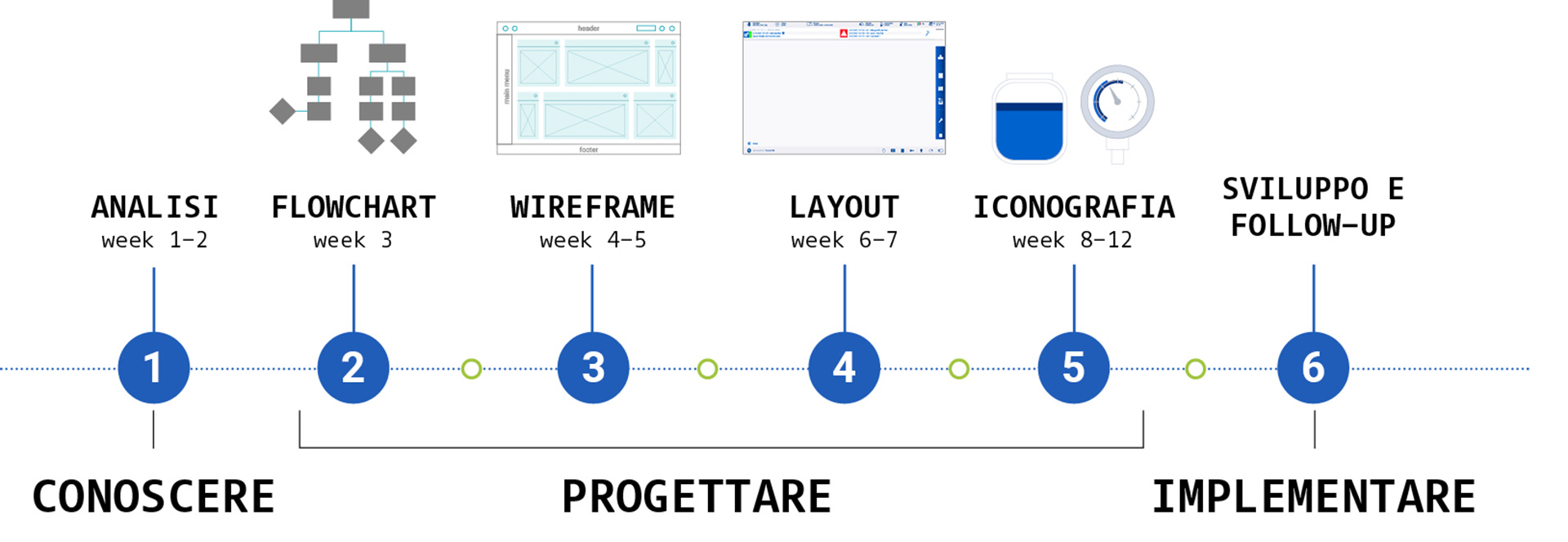
Ma non si può arrivare alla punta dell’iceberg senza comprendere tutto ciò che c’è sotto e studiare quindi attentamente diagrammi di flusso di navigazione, pagine e pagine di manuali utente, processi produttivi da comprendere e metabolizzare… Insomma, non proprio quello che ci si può immaginare come lavoro creativo .


Poi bisogna conoscere gli obiettivi che si desidera raggiungere, conoscere il contesto e conoscere chi utilizzerà l’interfaccia, per poter comprendere appieno quali tipologie di interazioni prevedere e quali caratteristiche percettive conferire all’interfaccia. Quanto al contesto, è importante sapere che tipo di schermo sarà utilizzato, di quale risoluzione, se l’utente usa uno stylus, un mouse o se è uno schermo touch, e se l’utente usa guanti, se l’ambiente è più o meno luminoso. Quanto agli utenti, se la platea di utilizzo è multilingua, per aggirare tutti i problemi dovuti alle traduzioni, può essere opportuno basare la propria interfaccia su icone grafiche autodescrittive. Se l’interfaccia è rivolta a un pubblico di età avanzata, sarà opportuno considerare di avere una dimensione di testi e grafiche aumentata, per consentire una più semplice lettura.
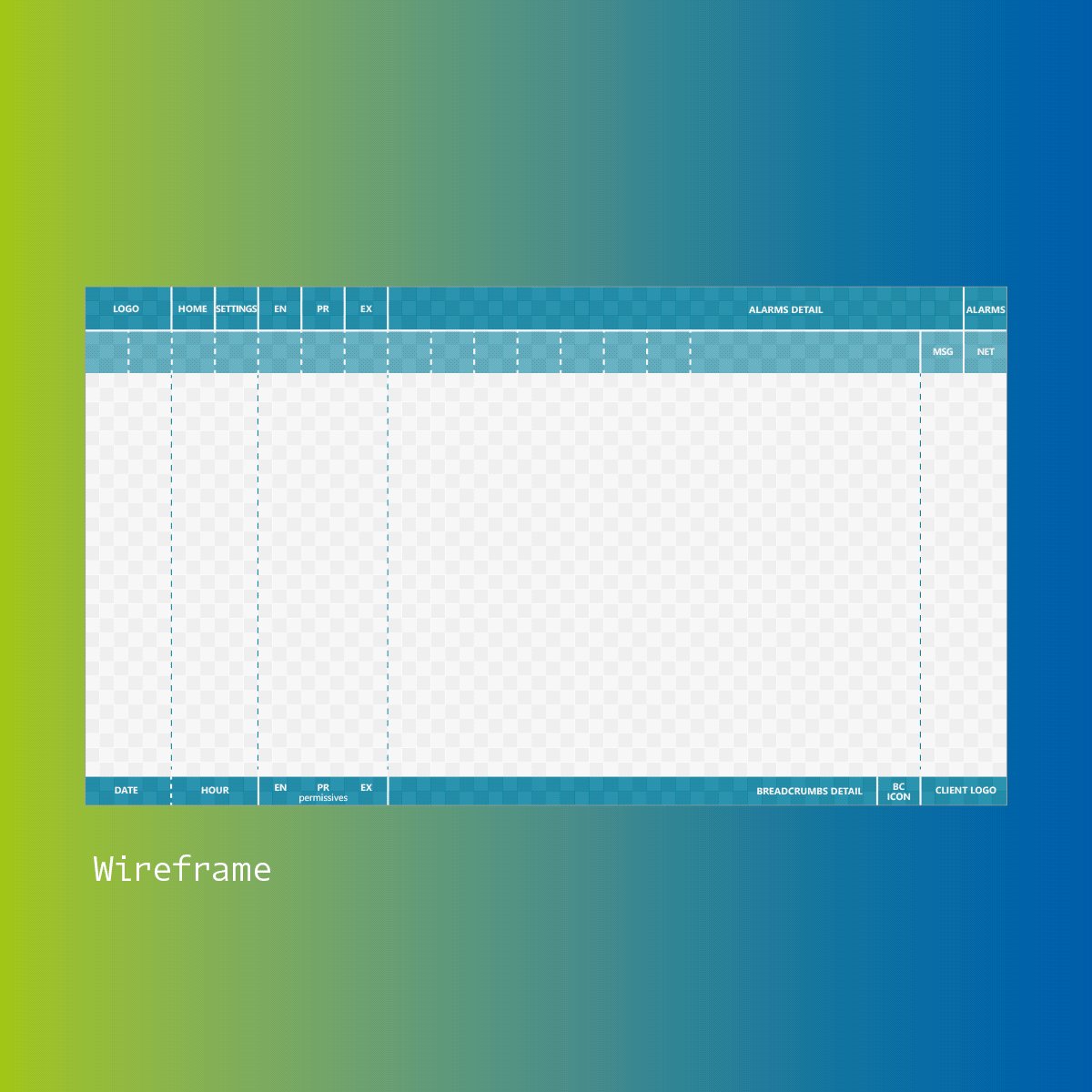
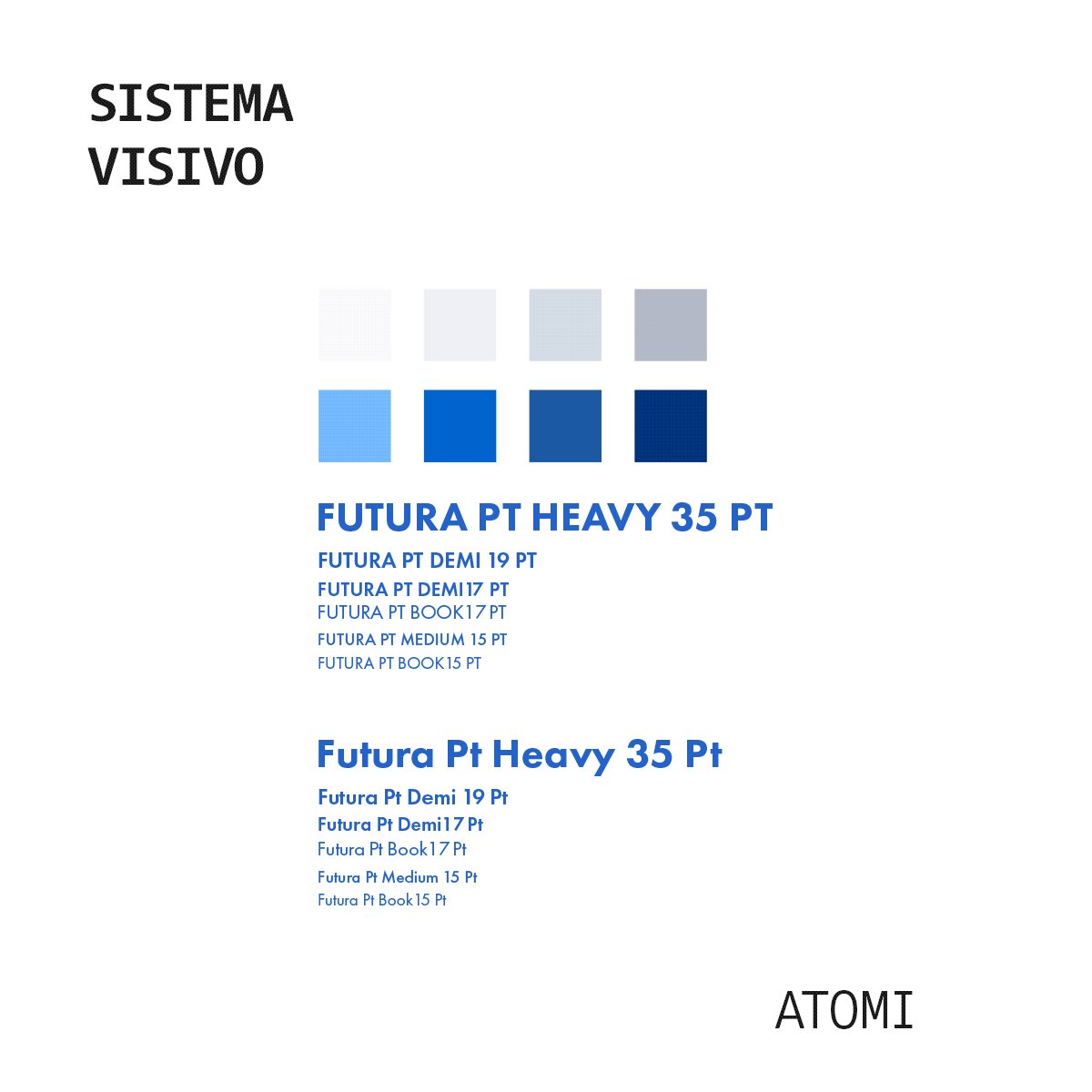
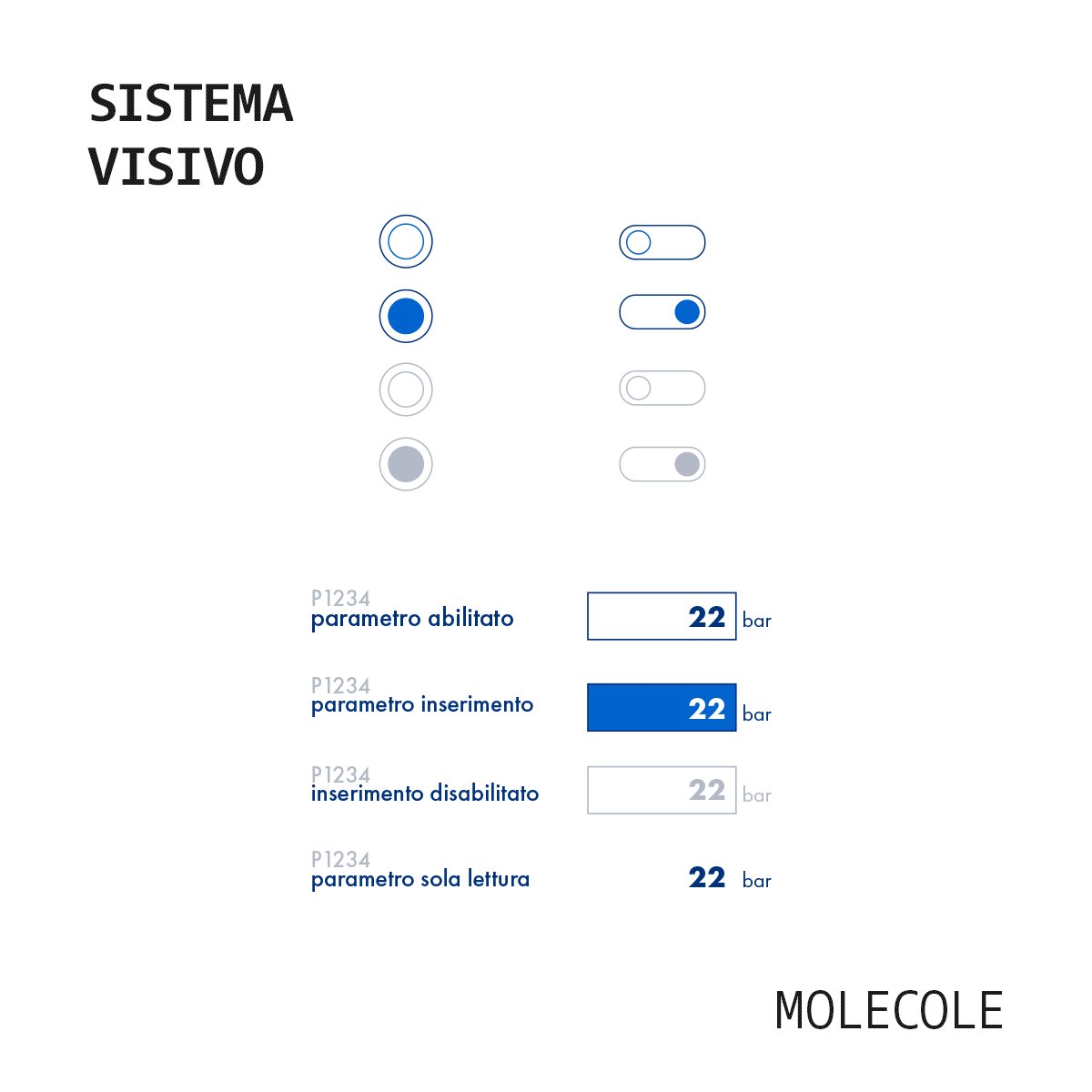
Le fasi successive di sviluppo introducono gradualmente dosi sempre crescenti di creatività (nella sua accezione più classica): si parte dal wireframe, che è la rappresentazione visiva schematica dello “scheletro” della GUI, attraverso la quale si stabilisce il posizionamento dei contenuti e degli oggetti. Successivamente si inizia a dare vita al wireframe stabilendo tutte le regole del sistema visivo alle quali tutta la GUI dovrà sottostare: si stabiliscono quindi font, palette cromatica primaria e le sue variazioni (compresi i colori per gli allarmi o per situazioni fuori standard), si definiscono gli spessori dei bordi, se la grafica delle icone sarà flat o scheumorfica eccetera.


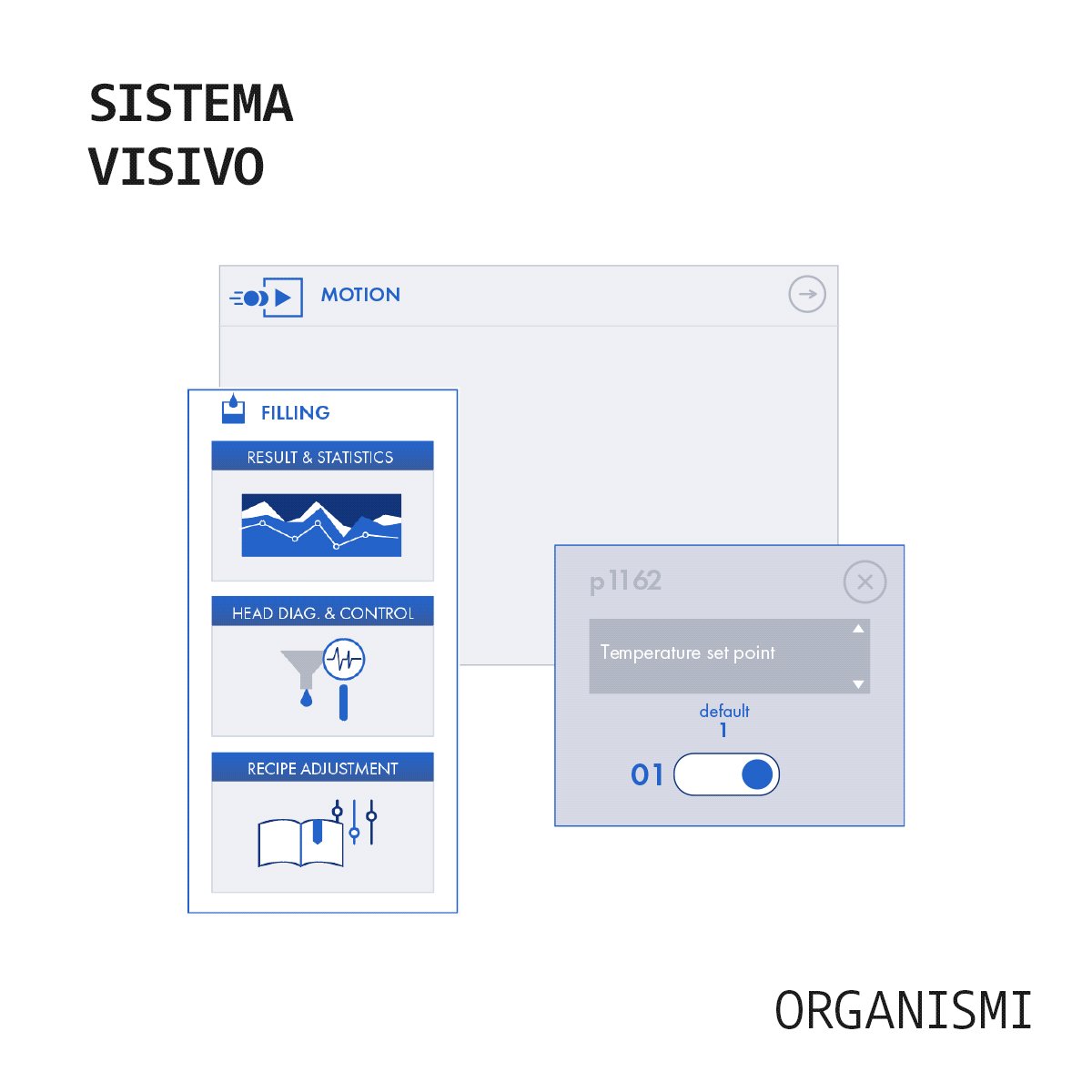
Sulla base di questo insieme di regole autoassegnate, si procede nel definire tutte le pagine dell’interfaccia, con tutti gli elementi, compresi widget dinamici, icone, popup eccetera. È questa la fase in cui la GUI prende vita, assumendo un’anima e una sua identità.
Chiaramente questo processo è tutt’altro che lineare, anzi! Vista la complessità e molteplicità delle variabili da considerare, per essere certi che la soluzione grafica proposta incontri tutti i requisiti e sia efficace, è necessario mettere continuamente in discussione la bontà del design proposto, in maniera iterativa, ad ogni piccolo step di sviluppo. Solo in questo modo non ci si troverà nella spiacevole situazione di aver costruito un castello complessissimo, su fondamenta traballanti.
Questi principi di progettazione della GUI vengono applicati sia per oggetti di uso quotidiano, come i comuni elettrodomestici, sia per complessi macchinari per la produzione industriale. Per quanto possa essere complessa la gestione di una macchina, il nostro obiettivo principale sarà sempre quello di trovare l’approccio più efficiente per espandere le sue funzionalità e renderla accessibile ad ogni potenziale utente, aumentando le performance e riducendo gli errori.
Scopri i nostri progetti di UX Design.
Contattaci per maggiori informazioni, raccontaci il tuo progetto e facciamo branding insieme!
Segui tutti gli aggiornamenti Visualcom sul nostro Diario, sui canali social e iscriviti alla newsletter.
Hai domande relative a comunicazione o marketing a cui vorresti dare una risposta?
Scrivici i tuoi dubbi e ti risponderemo.
Hai domande relative a comunicazione o marketing a cui vorresti dare una risposta?
Scrivici i tuoi dubbi e ti risponderemo.

