01.09.2021 > news and events
GUI, what is it and how does it work?
BEAUTY UNDER THE SURFACE
TAGS: BRANDING /
GRAPHIC DESIGN /
COMPANY PROFILE
GRAPHIC DESIGN /
COMPANY PROFILE
The world of visual communication is – in the collective imagination – populated by eccentric and creative guys, with tattooed arms, a hedonistic approach to life and their heads in the clouds. In the same way, it is widely believed that the creative products are necessarily something so original and memorable, that cannot fail to be noticed for their appearance.
Sorry, but that’s not the case, at least not always.
Sorry, but that’s not the case, at least not always.
Sometimes the product of visual communication must not only include a consistent dose of pragmatism, but, in order to be truly effective, it should NOT be noticed. In fact, it should be a natural extension of what the product expresses.
This is the case, for example, of GUI (Graphic User Interface) projects and of UX Design in general.
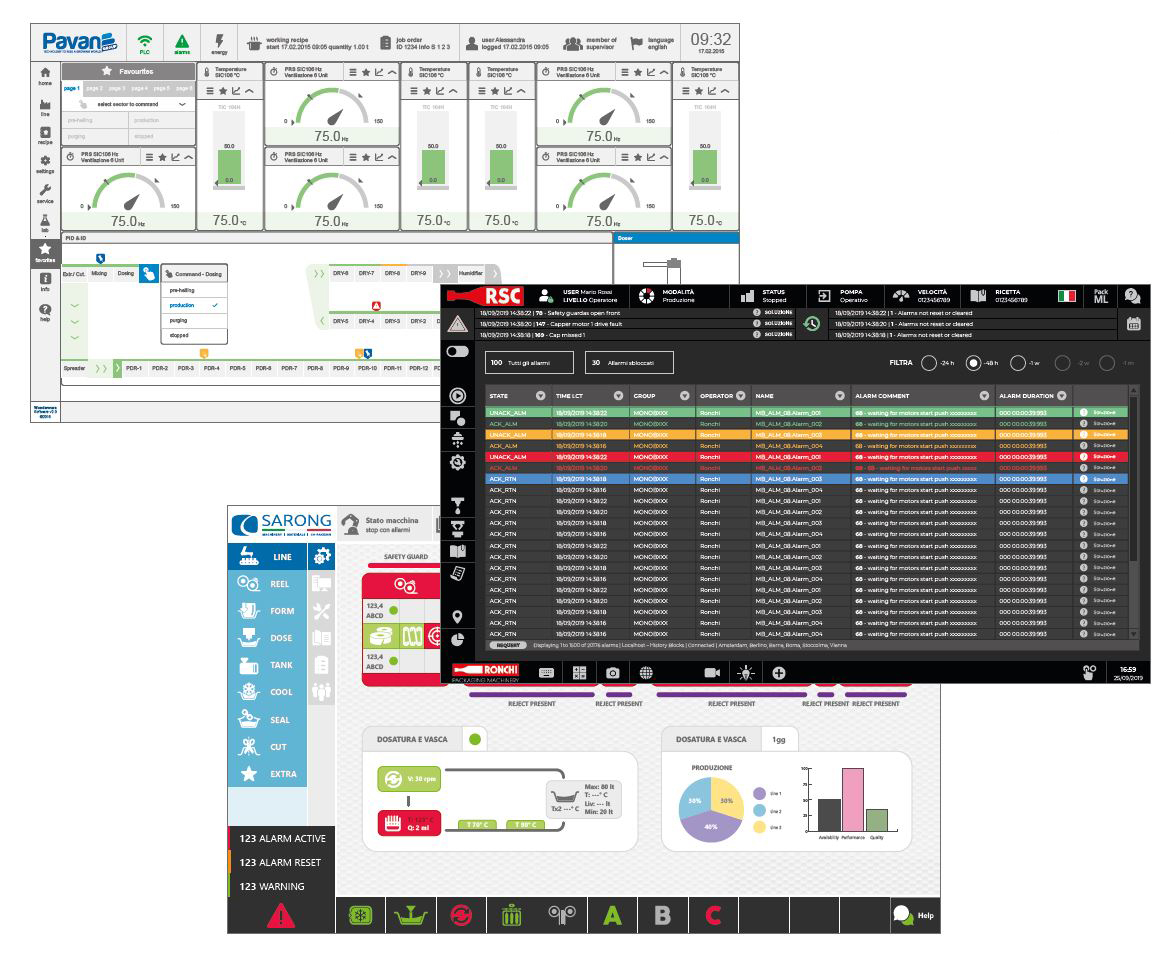
By GUI, we mean the design of the graphic interface of a machine, which ensures that the interaction between the human operating the machine and the machine itself can happen in a visual and -to a certain extent- natural way.
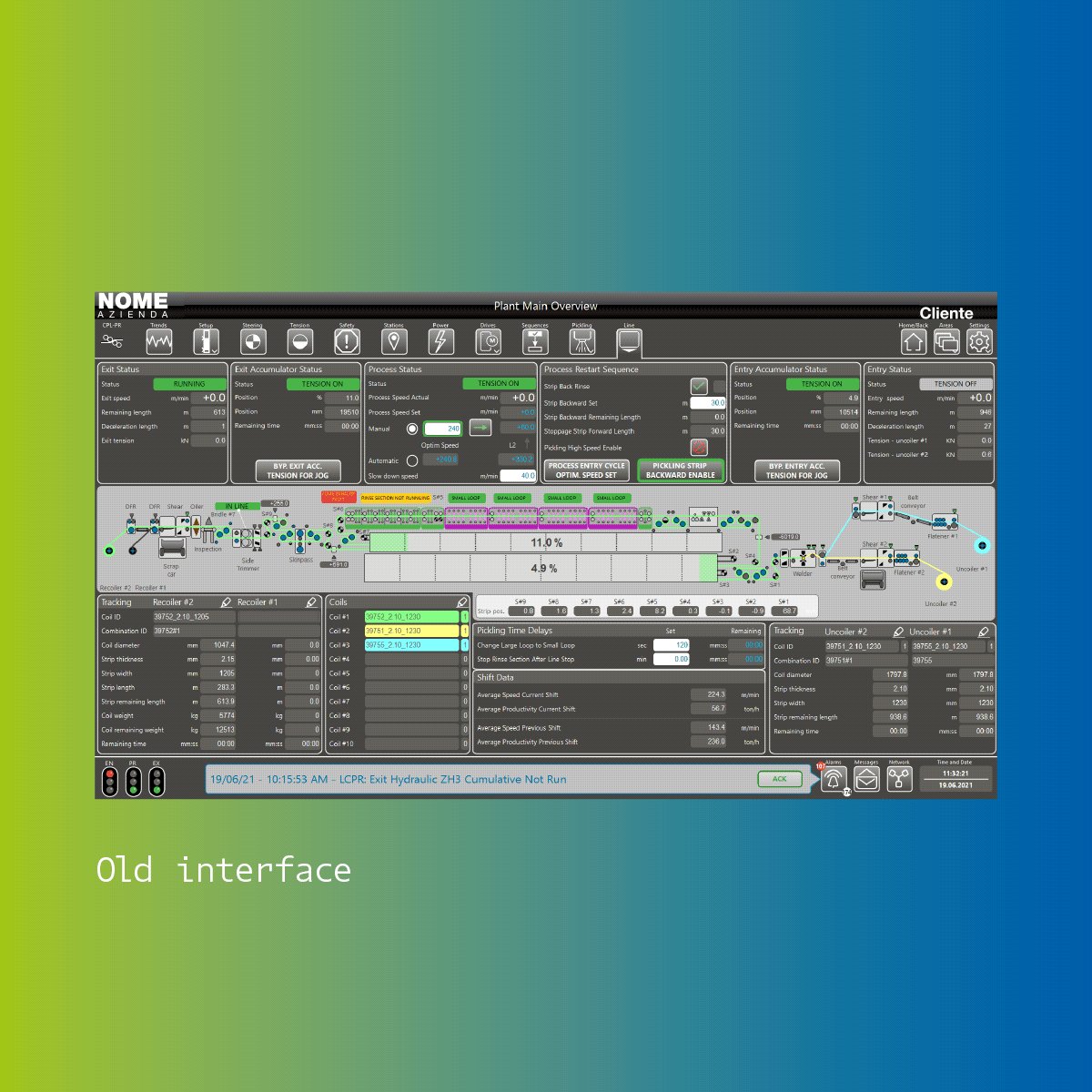
What you see (the graphic interface) is only the tip of the iceberg of a huge submarine mountain. The submerged part of the iceberg represents all the complexity that the GUI and the Human-Machine Interface (HMI) have to translate in a user-friendly way, in order to be effective.
This is the case, for example, of GUI (Graphic User Interface) projects and of UX Design in general.
By GUI, we mean the design of the graphic interface of a machine, which ensures that the interaction between the human operating the machine and the machine itself can happen in a visual and -to a certain extent- natural way.
What you see (the graphic interface) is only the tip of the iceberg of a huge submarine mountain. The submerged part of the iceberg represents all the complexity that the GUI and the Human-Machine Interface (HMI) have to translate in a user-friendly way, in order to be effective.

For example, let’s think about our smartphones: there’s no need for any explanation on how to use them; there is nothing extraordinarily memorable about their appeal. Their beauty lies in their ease of use.
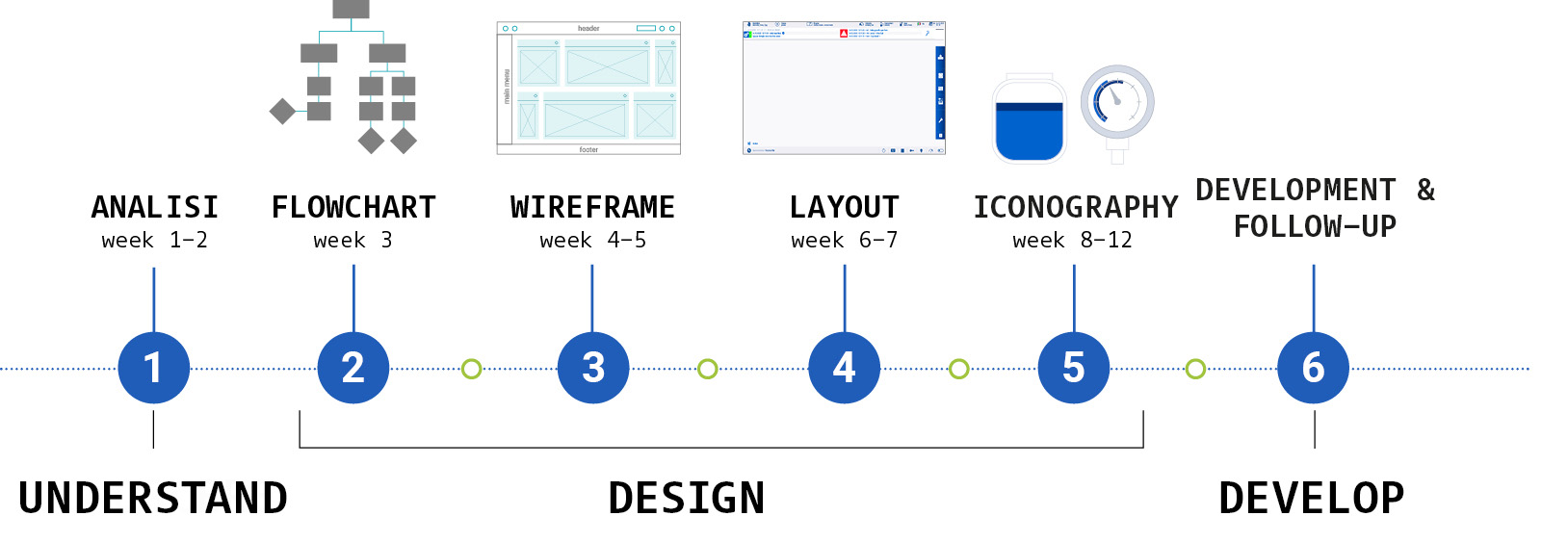
But you can’t get to the tip of the iceberg without understanding everything underneath, and therefore without carefully studying navigation flow diagrams, pages and pages of user manuals, understanding and metabolizing production processes…well, this is not exactly what can be pictured as “creative work”, but indeed, it’s part of it.
But you can’t get to the tip of the iceberg without understanding everything underneath, and therefore without carefully studying navigation flow diagrams, pages and pages of user manuals, understanding and metabolizing production processes…well, this is not exactly what can be pictured as “creative work”, but indeed, it’s part of it.


Then, it’s important to be aware of the final goals to achieve, to know the context and to know who is going to use the interface, in order to fully understand what types of interactions to create and what perceptual characteristics the interface should embed. As for the context, it’s relevant to know what type of screen will be used, of which resolution, if the user uses a sylus, a mouse or if it’s a touchscreen, if the user uses gloves, if the environment is more or less bright…and so on. As for the user, if the audience is multilingual, to overcome all the problems due to translations, it may be advisable to base the design on self-describing icons. If the interface is aimed at an elderly audience, it will be advisable to consider having an increased size of texts and graphics, to allow easier reading.
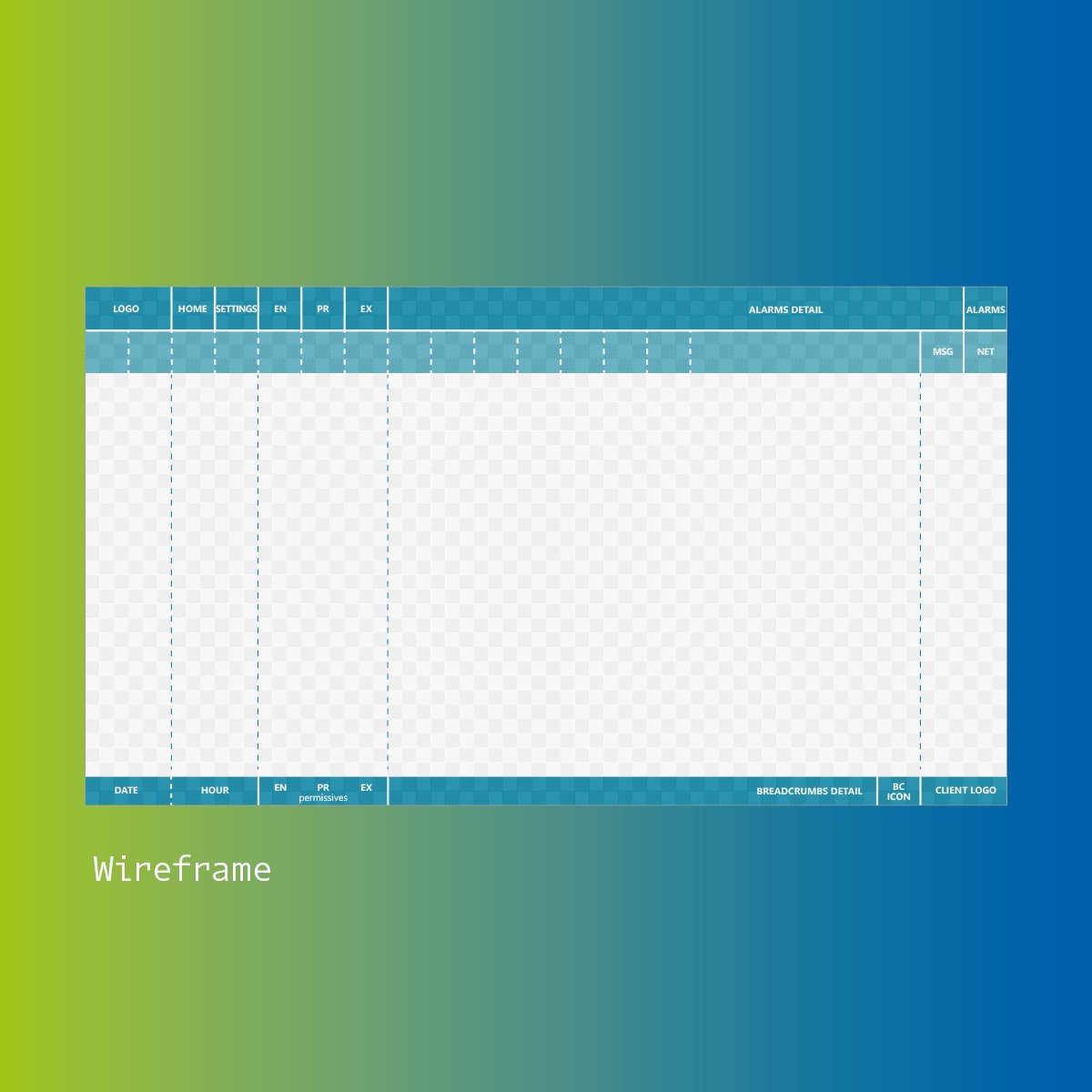
The subsequent stages of development gradually introduce ever-increasing doses of creativity (in its most classic meaning): we start from the wireframe, which is the schematic visual representation of the “skeleton” of the GUI, based on which the positioning of contents and objects is established. Then the wireframe starts to become more complex, by establishing all the rules of the visual system to which the whole GUI will have to comply: here we define fonts, the main colour palette (including colour variations and colours for non-standard situations), the thickness of the strokes, if the graphics or the icons are going to have a flat or a scheumorphic appearance.

Based on this set of self-assigned rules, we proceed to define all the pages of the interface, with all the elements, including dynamic widgets, icons, popups, ect. This is the phase in which the GUI comes to life: a product on its own, with its own identity and soul.
Clearly this process is anything but linear! Given the complexity and the multiplicity of the variables to consider, in order to be sure that the proposed graphic solution meets all the requirements established upfront, it is necessary to continuously question the effectiveness of the proposed design in an iterative way, at every small step of development. Only in this way you will not find yourself in the unfortunate situation of having built a very complex castle on shaky foundations.
Clearly this process is anything but linear! Given the complexity and the multiplicity of the variables to consider, in order to be sure that the proposed graphic solution meets all the requirements established upfront, it is necessary to continuously question the effectiveness of the proposed design in an iterative way, at every small step of development. Only in this way you will not find yourself in the unfortunate situation of having built a very complex castle on shaky foundations.
These GUI design principles are applied to both everyday objects, such as common household appliances, and complex industrial manufacturing machinery. No matter how complex the machine may be, our main goal will always be finding the most efficient approach to expand its functionality and make it accessible to any potential user, with the final goal of improving the performances and reducing the errors.
Discover our UX Design projects.
Follow all Visualcom updates on our Diary, on social channels and subscribe to our newsletter.
Do you have any question related to communication or marketing that you would like to answer? Write us your doubts and we will be happy to get back to you.
Do you have any question related to communication or marketing that you would like to answer? Write us your doubts and we will be happy to get back to you.

